Lorsque vous dessinez un modèle dans SketchUp, vous avez peut-être du mal à le déplacer en totalité ou partiellement, surtout lorsque vous parcourez la géométrie dans un espace en trois dimensions. Cette section vous explique comment déplacer des objets dans votre modèle 3D, via un simple cliquer-déplacer ou un déplacement précis à l'aide de coordonnées 3D.
Pour effectuer un déplacement simple, suivez les étapes ci-après :
- Avec l'outil Select (
 ) ou le Lasso (
) ou le Lasso ( ), sélectionnez le ou les éléments à déplacer.
), sélectionnez le ou les éléments à déplacer. - Sélectionnez l'outil Move (Déplacer) (
 ) ou appuyez sur la touche M.
) ou appuyez sur la touche M. - Sélectionnez l'élément que vous voulez déplacer.
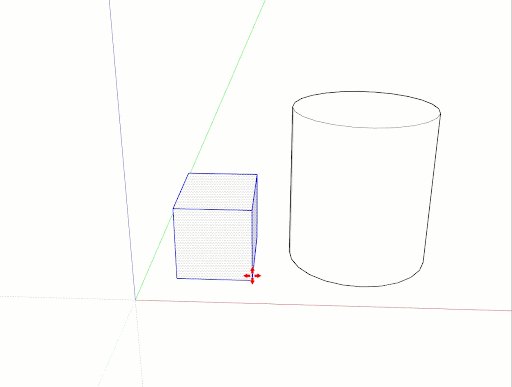
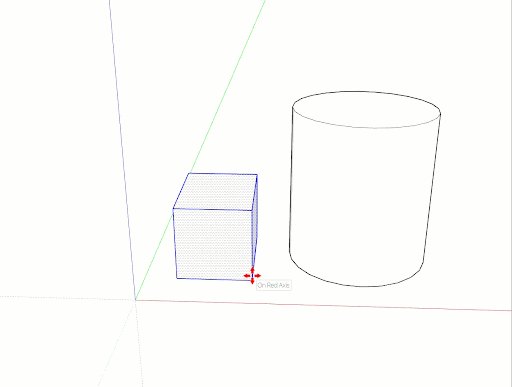
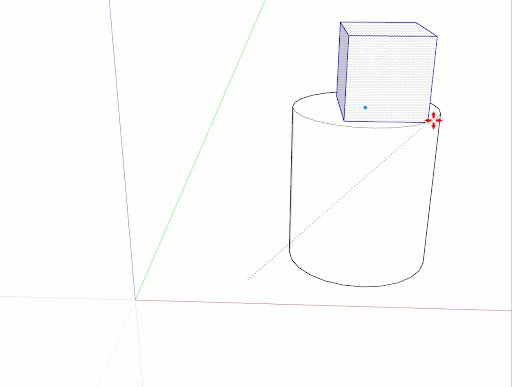
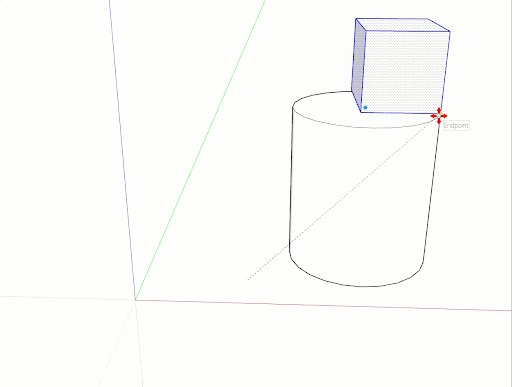
- Cliquez sur un point du modèle qui servira de référence pour l'aligner sur d'autres éléments géométriques.

- Déplacez la souris pour déplacer la sélection. Lorsque vous déplacez votre sélection, les points d'inférence et les valeurs du champ de mesure changent.
- Cliquez sur le point de destination pour terminer le déplacement.
- (Facultatif) Pour déplacer votre élément à une distance donnée, vous pouvez saisir l'une des données suivantes pendant ou immédiatement après le déplacement :
- Distance : le nombre saisi peut être positif ou négatif, par exemple 20' ou -35 mm. Si vous spécifiez une unité de mesure, celle-ci remplace les unités par défaut de votre modèle. Par exemple, vous pouvez saisir 3' 6" même si vous utilisez le système métrique comme système par défaut.
- Coordonnées : le champ Mesures accepte les coordonnées globales ou relatives. Pour saisir des coordonnées globales, qui désignent les coordonnées d'origine du modèle, utilisez des crochets, par exemple [3', 4', 5']. Pour saisir des coordonnées relatives, qui désignent le point de départ de l'opération de déplacement, utilisez des chevrons, par exemple <3', 4', 5'>.
Pour voir le déroulement de ces étapes, ainsi que quelques conseils supplémentaires relatifs aux déplacements, regardez la vidéo suivante.
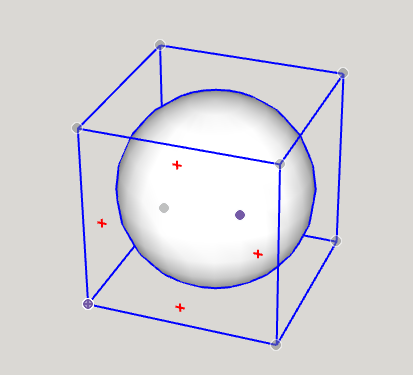
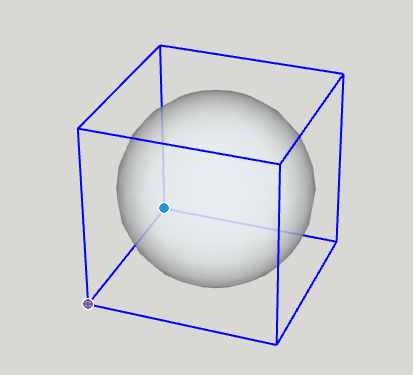
Poignées d'inférence d'angle
Lorsque vous sélectionnez un composant/groupe ou que vous le survolez, vous remarquez dans les coins de la boîte englobante du composant/groupe des icônes d'inférence qui vous aident à déplacer ce dernier.