ヒント: 挿入した SketchUp ファイルに破線を含めることができるようになりました。挿入したファイルでこれらの新しい線種を管理する方法については、インポートしたモデルで SketchUp の破線を操作するを参照してください
LayOut では、図形、テキスト ボックス、寸法、ラベル、挿入画像、SketchUp モデル エンティティのストロークだけでなく、線、円弧、フリーハンド線の色、幅、スタイル、終点をカスタマイズできます。 これらのオプションはすべて、Shape Style (図形スタイル) パネルの Stroke (ストローク) 設定にあります。
注: グラフィック アプリケーションでは、図形の周囲やパスに沿った線は、一般にストロークと呼ばれます。 そのため、LayOut では、図形や画像などの境界線や罫線をカスタマイズするための設定をストローク設定と呼んでいます。
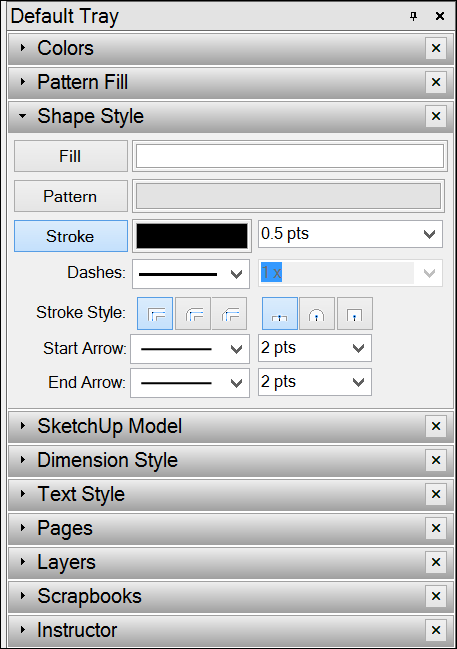
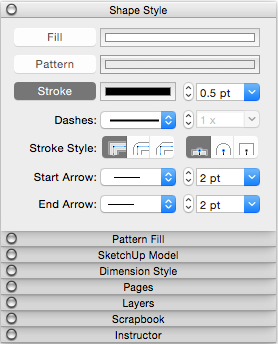
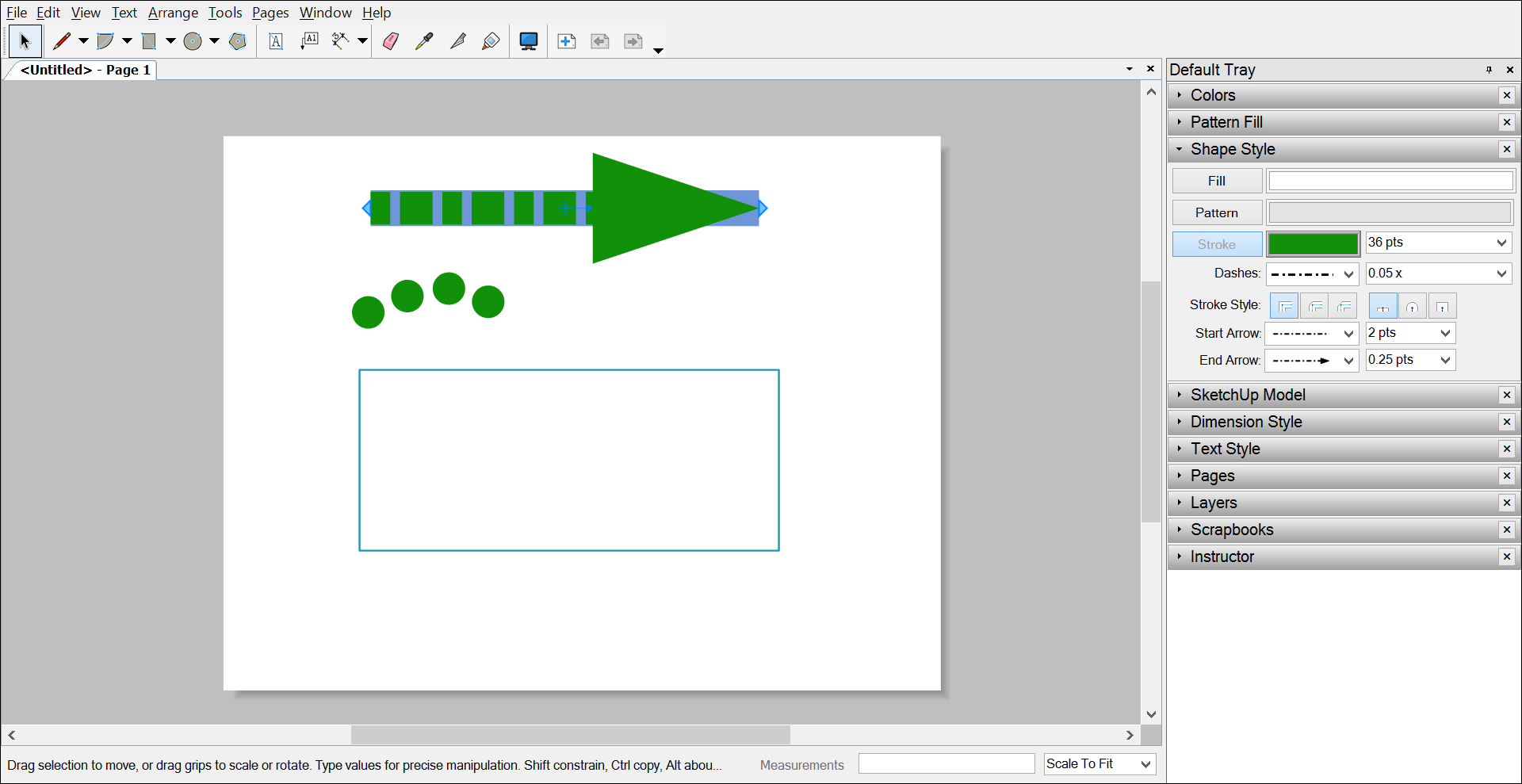
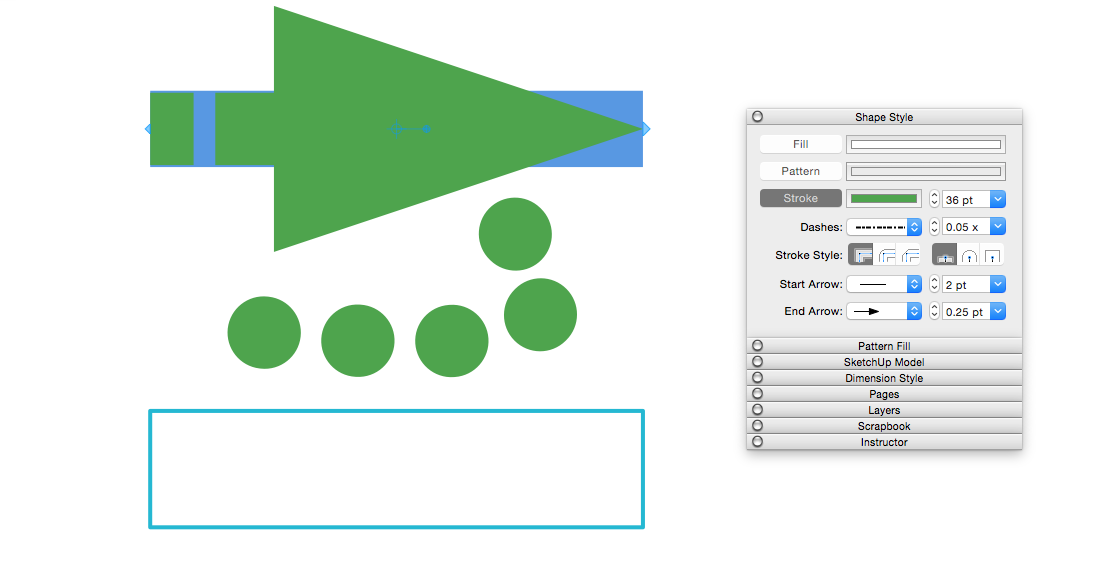
次の図は、現在のオペレーティング システムにおける LayOut のストローク設定を示しています。


LayOut でストロークを変更するには、次の手順に従います。
- Shape Style (図形スタイル) パネルをクリックして開きます。 トレイまたはスタックに Shape Style (図形スタイル) パネルが表示されない場合は、Window (ウィンドウ) > Shape Style (図形スタイル) を選択すると、画面に表示されます。
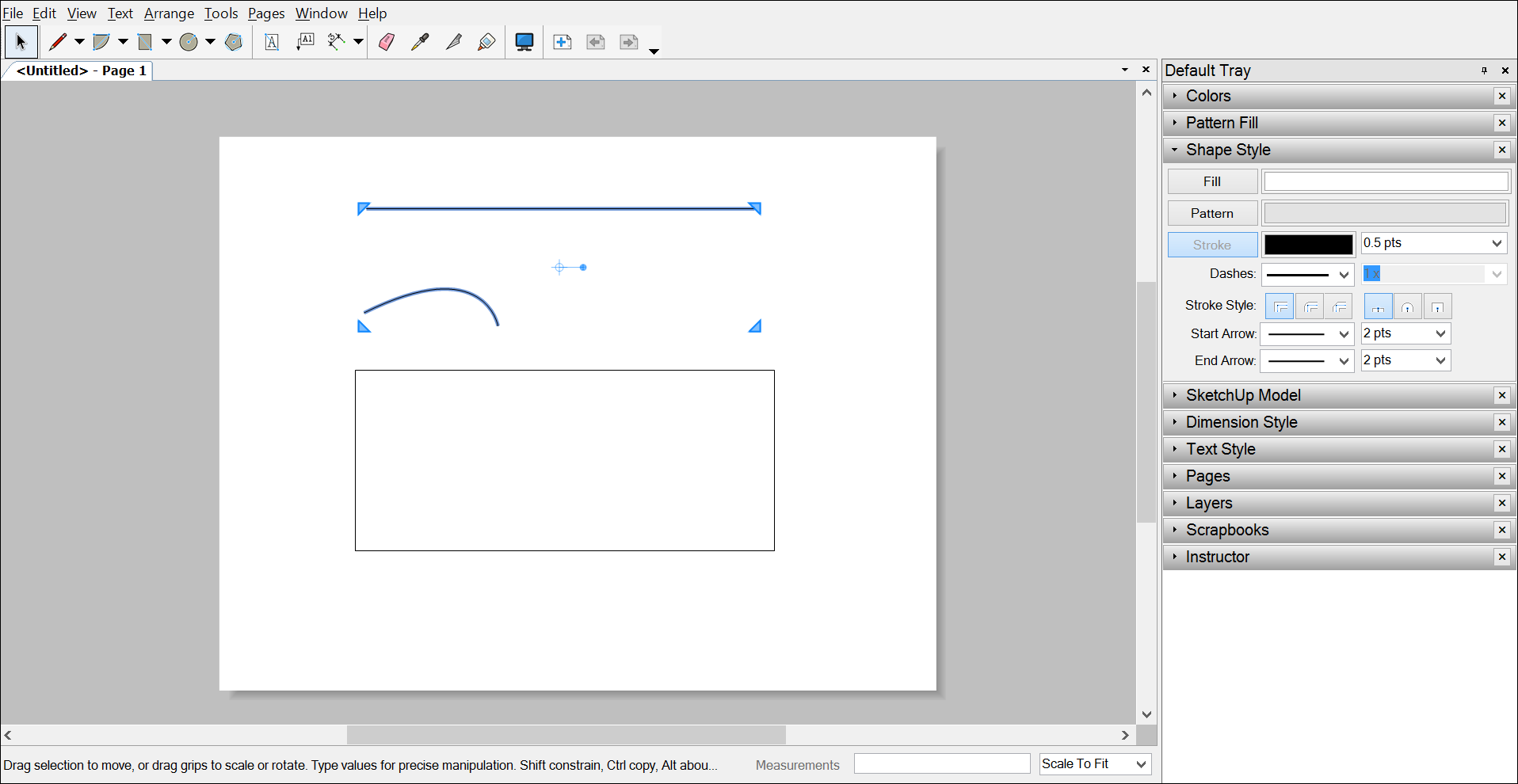
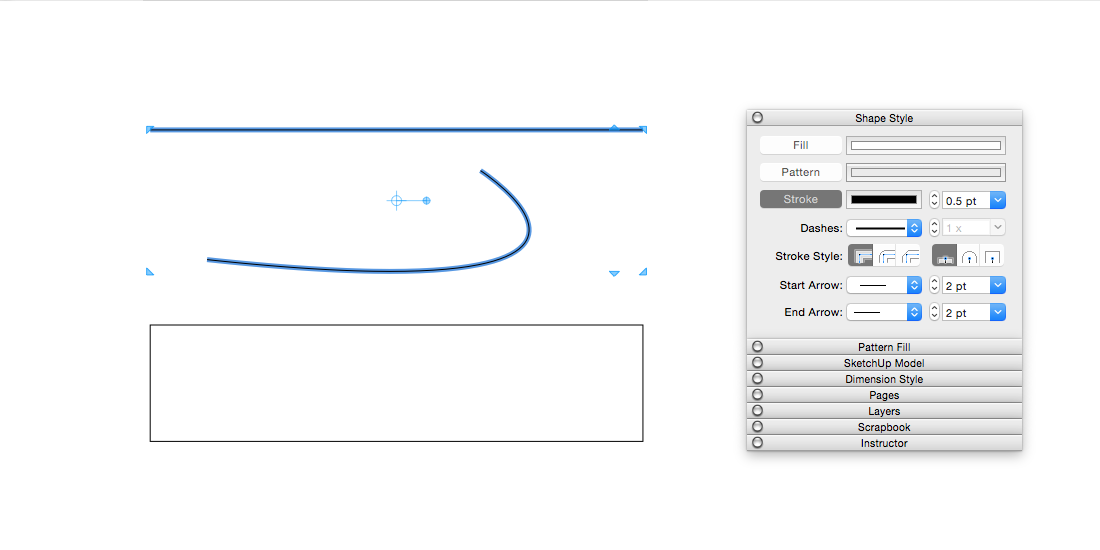
- ストロークを変更するエンティティを選択します。 複数のエンティティを選択するには、Shift キーを押しながらクリックします。 この例では、線と円弧の両方が選択されています。 (選択のヒントについては、モノの選択を参照してください。)
ヒント: ドキュメントのデフォルトの Shape Style (図形スタイル) 設定はいつでも変更できます。 ツールを選択し、 Shape Style (図形スタイル) を変更するだけです。 または、エンティティを既に作成している場合は、その Shape Style (図形スタイル) の設定を変更し、Style (スタイル) ツール (
 ) を使ってそのエンティティをサンプルにします。
) を使ってそのエンティティをサンプルにします。 - Stroke (ストローク) オプションをクリックして選択します。 オプションが既に選択されている場合は、下図のようにハイライトされます。
- 希望するストロークの設定を選択しますが、これについては次のリストで詳しく説明しています。


前述したように、LayOut では、色や幅の変更、実線の破線への変換、定義済みのスタイルの選択、始点と終点の選択などが可能です。 すべてのオプションを選択する方法の詳細は次のとおりです。
- Color (色): デフォルトでは、ストロークは黒です。 カラー ウェルをクリックしてカラーピッカーを開き、別の色を選択します。 色相環を使用したり、特定の RGB コードや HSB コードを選択したり、その他のいくつかの方法で色を選択できますが、これらはすべて色の選択で説明しています。
- Width (幅): ストロークのデフォルトの幅は 0.5 ポイントです。 カラー ウェルの横のボックスに、新しい値をポイントまたは測定単位 (LayOut によって自動的にポイントに変換されます) で入力できます。 または、ドロップダウン矢印をクリックして、プリセット幅を選択します。
- Dashes (破線): LayOut は、実線のストロークを描画するように設定されています。 代わりに破線のストロークを作成するには、最初の Dashes (破線) ドロップダウン メニューから破線パターンを選択します。 破線パターンを選択した後、2 番目の Dashes (破線) メニューから破線の拡大 / 縮小を選択できます。メニューからプリセットを選択するか、値を入力して Enter キー (Microsoft Windows) または Return キー (Mac OS X) を押します。
- Stroke Style (ストローク スタイル): このスタイルのコーナー オプションには、Miter (マイター) コーナー (デフォルト)、Round (ラウンド) コーナー、または Bevel (ベベル) コーナーの 3 つがあり、いずれかを選択できます。 端点のある線または円弧を選択した場合は、Stroke Style (ストローク スタイル) の終点の 3 つのオプション、Flat (フラット) 端点 (デフォルト)、Round (ラウンド) 端点、または Square (スクエア) 端点のいずれかを選択できます。 次の図では、直線の端は Flat (フラット) で、円弧の端は Round (ラウンド) です。 各 Stroke Style (ストローク スタイル) アイコンの上にカーソルを置くと、アイコンの名前を示す画面ヒントが表示されます。
ヒント: コーナー ストロークのスタイルは微妙なので、コーナーの効果を確認するには拡大が必要な場合があります。
- Start Arrow (始点矢印): 線、円弧、または寸法の始点に矢印または終点を追加できます。 最初のドロップダウン リストから Start Arrow (始点矢印) のスタイルを選択するだけです。 線に対する矢印の長短を調整するには、2 番目のドロップダウン リストから Start Arrow (始点矢印) のスケールを選択します。
- End Arrow (終点矢印): これらのオプションは、Start Arrow (始点矢印) オプションと同様に機能しますが、線、円弧、または寸法の最後の点に矢印または終点を追加してスタイルを設定します。
次の図では、Stroke (ストローク) 設定のいくつかの異なる組み合わせが表示され、直線が選択されているため、Shape Styles (図形スタイル) ペインに Stroke (ストローク) の設定が表示されます。 次の表は、各項目に適用される具体的な設定の概要です。
ヒント: エンティティの塗りつぶしとストロークの設定を別のエンティティに素早く簡単に適用するには、Style (スタイル) ツール ( ) を使用します。 詳細については、スタイルの適用 を参照してください。
) を使用します。 詳細については、スタイルの適用 を参照してください。
 ) を使用します。 詳細については、スタイルの適用 を参照してください。
) を使用します。 詳細については、スタイルの適用 を参照してください。

| 直線 | 円弧 | 長方形 | |
|---|---|---|---|
| 色 | 緑 | 緑 | 青緑色 |
| 幅 | 36 ポイント | 36 ポイント | 2 ポイント |
| 破線パターン | 破線 | 破線 | ソリッド |
| 破線スケール | 0.25 ポイント | 0.25 ポイント | 該当なし |
| ストローク スタイル | フラット エンド | ラウンド エンド | ラウンド コーナー |
| 始点矢印 | いいえ | いいえ | 該当なし |
| 終点矢印のスタイル | はい | いいえ | 該当なし |
| 終点矢印のスケール | 0.25 ポイント | 該当なし | 該当なし |