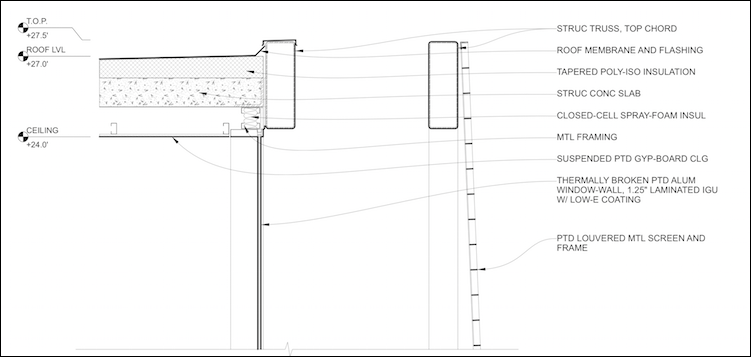
あなたの形は少し空っぽに見えますか? 図面にしたアイデアを画面上で目立たせるには、LayOut の Fill (塗りつぶし) 機能を使用して鮮やかな色を加え、Pattern (パターン) 機能を使用して建築図面のマテリアルを表現するハッチングを作成します (次の図を参照) 。

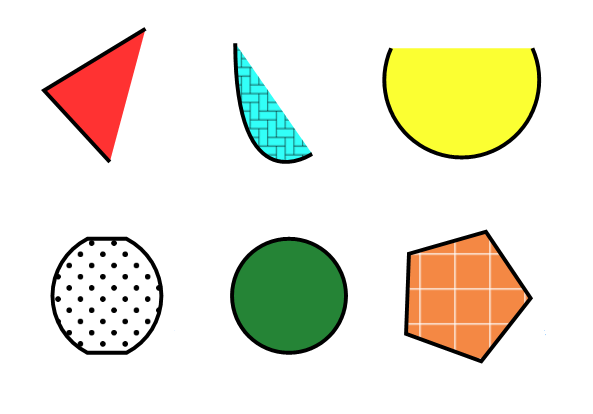
ヒント: 色やパターンを追加するには、領域を塗りつぶすことができるように、少なくとも 2 つの辺または円弧が必要です。 領域は閉じた図形である必要はありません。 次の図は、いくつかの基本的な例を示しています。

図形を色で塗りつぶすには、Shape Style (図形スタイル) パネルの Fill (塗りつぶし) 設定を使用します。 パターンを追加するには、Shape Style (図形スタイル) パネルの Pattern (パターン) 設定から開始し、Pattern Fill (パターン塗りつぶし) パネルを使用してパターンをカスタマイズします。 LayOut にはパターンの選択が含まれていますが、画像ファイルをパターンとして LayOut にインポートすることもできます。 以下のセクションでは、手順を説明しています。
注: Fill (塗りつぶし) と Pattern (パターン) の設定は、PNG 画像の透明な部分と SketchUp モデル エンティティの背景にも影響します (SketchUp Model (SketchUp モデル) パネルの Style (スタイル) タブで Background (背景) チェックボックスがオフになっている場合) 。
ヒント: エンティティの塗りつぶしとストロークの設定を別のエンティティに素早く簡単に適用するには、Style (スタイル) ツール ( ) を使用します。詳細については、スタイルの適用 を参照してください。
) を使用します。詳細については、スタイルの適用 を参照してください。
 ) を使用します。詳細については、スタイルの適用 を参照してください。
) を使用します。詳細については、スタイルの適用 を参照してください。図形を色で塗りつぶす
塗りつぶす図形が何であれ、図形を描画してから次の手順に従います。
- Select (選択) ツール (
 ) を使用して、描画領域で図形を選択します。
) を使用して、描画領域で図形を選択します。 - Shape Style (図形スタイル) パネルのタイトル バーをクリックして開きます。 (パネルが画面に表示されない場合は、メニュー バーから Window (ウィンドウ) > Shape Style (図形スタイル) を選択します。
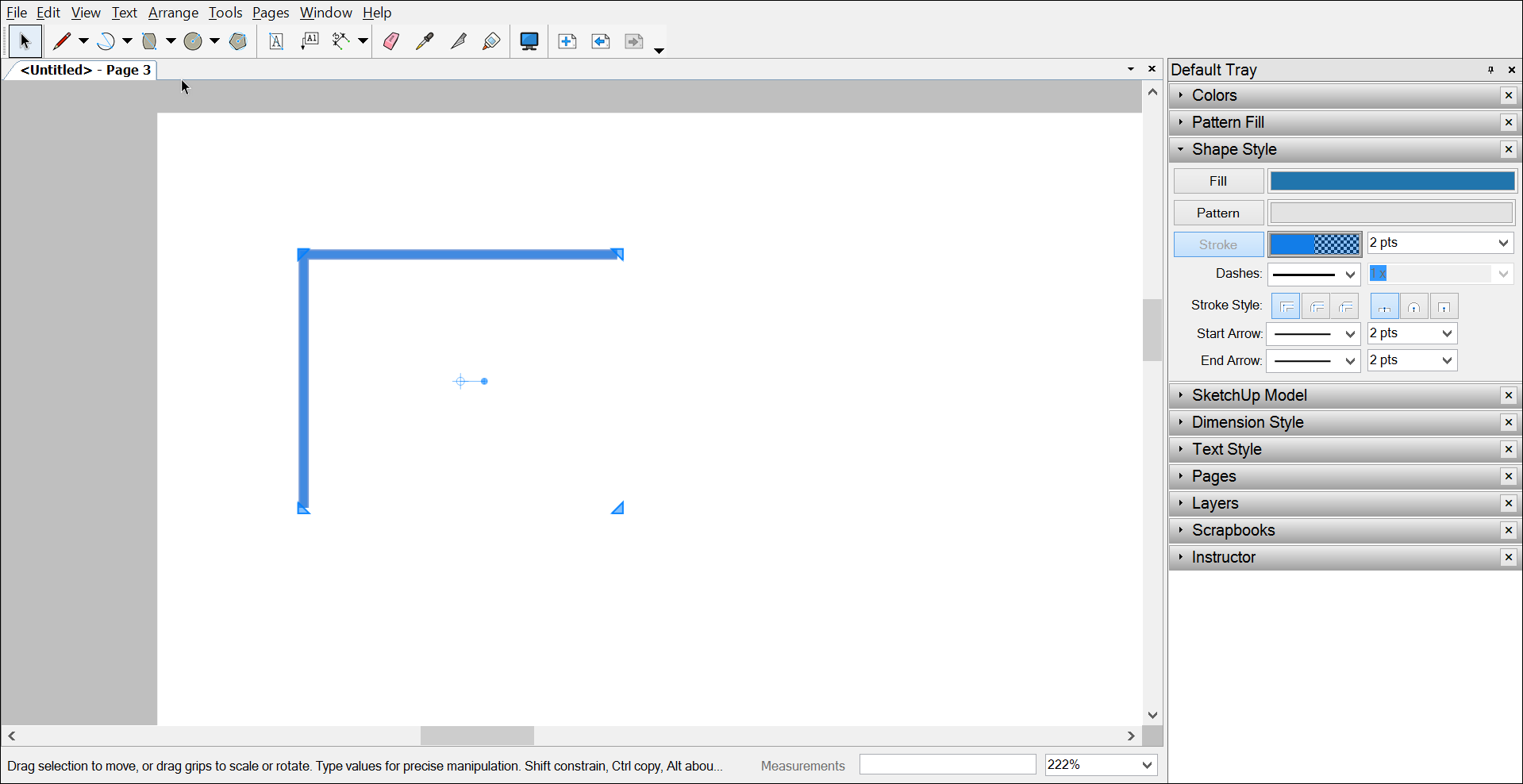
- ハイライトされる Fill (塗りつぶし) オプションをクリックします (次の図を参照) 。 Fill (塗りつぶし) オプションをクリックすると、Fill (塗りつぶし) の設定を選択範囲に適用するよう LayOut に指示されます。

Windows <img src="/sites/help.sketchup.com/files/images/lo-3000204-fillshapemac.png" alt="Fill (塗りつぶし) オプションをクリックすると、選択範囲に Fill (塗りつぶし) 設定を適用することが LayOut に指示されます。" >MacOS インターフェース - Fill (塗りつぶし) オプションの横にあるカラー ウェルをクリックします。
- 表示される Colors (色) パネルで、図形の塗りつぶしの色を選択します。 Colors (色) パネルのオプションについては、色の選択を参照してください。
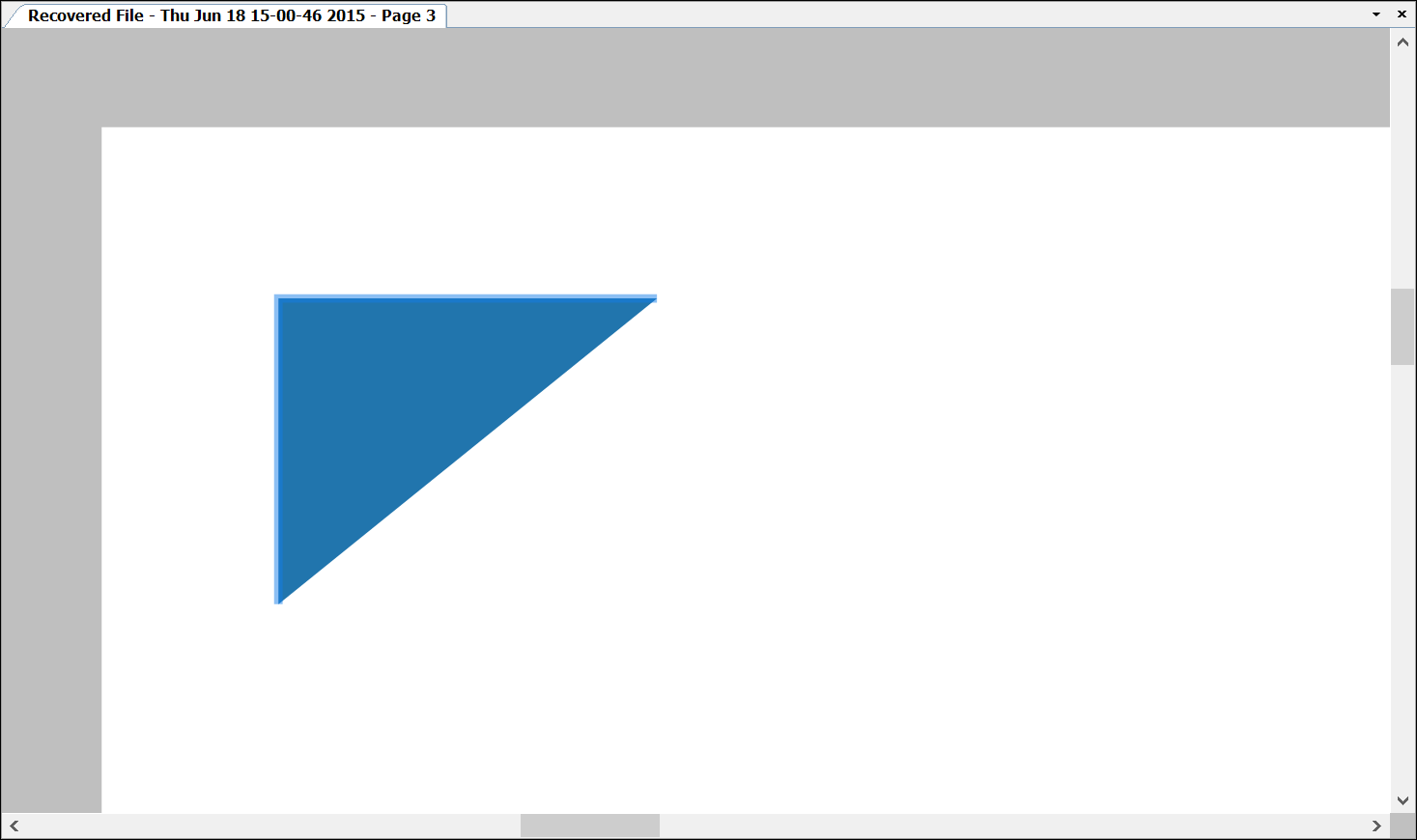
- 結果を確認するには、描画領域の空白の場所をクリックして、図形の選択を解除します。 次の図では、2 本の線が濃い青で塗りつぶされており、これにより、ドキュメントに少し色が追加されます。

ヒント: 図形の周りの輪郭を削除したいですか? 塗りつぶしの色に合わせて線の色を変更したり、塗りつぶしの色を追加した後で Stroke (ストローク) オプションの選択を解除して、塗りつぶしの色のみが表示されるようにしたりできます。 図形が選択されている限り、Shape Style (図形スタイル) パネルでその設定を引き続き変更できます。
注: デフォルトの Fill (塗りつぶし) 設定を指定するには、ツールをアクティブにして、目的の設定を選択します。 Select (選択) 、Line (線) 、Arc (円弧) 、Rectangle (長方形) 、Circle (円) 、または Polygon (ポリゴン) ツールをアクティブにすると、これらすべてのツールのデフォルトが設定されます。 Text (テキスト) 、Label (ラベル) 、または Dimension (寸法) ツールをアクティブにすると、アクティブなツールに対してのみ Shape Style (図形スタイル) 設定が指定されます。
パターンの追加
図形をパターンで塗りつぶすには、次の手順を実行します。
- Select (選択) ツール (
 ) を使用して、パターンで塗りつぶす図形を選択します。
) を使用して、パターンで塗りつぶす図形を選択します。 - Shape Style (図形スタイル) パネルのタイトル バーをクリックして開きます。 (パネルが画面に表示されない場合は、メニュー バーから Window (ウィンドウ) > Shape Style (図形スタイル) を選択します。
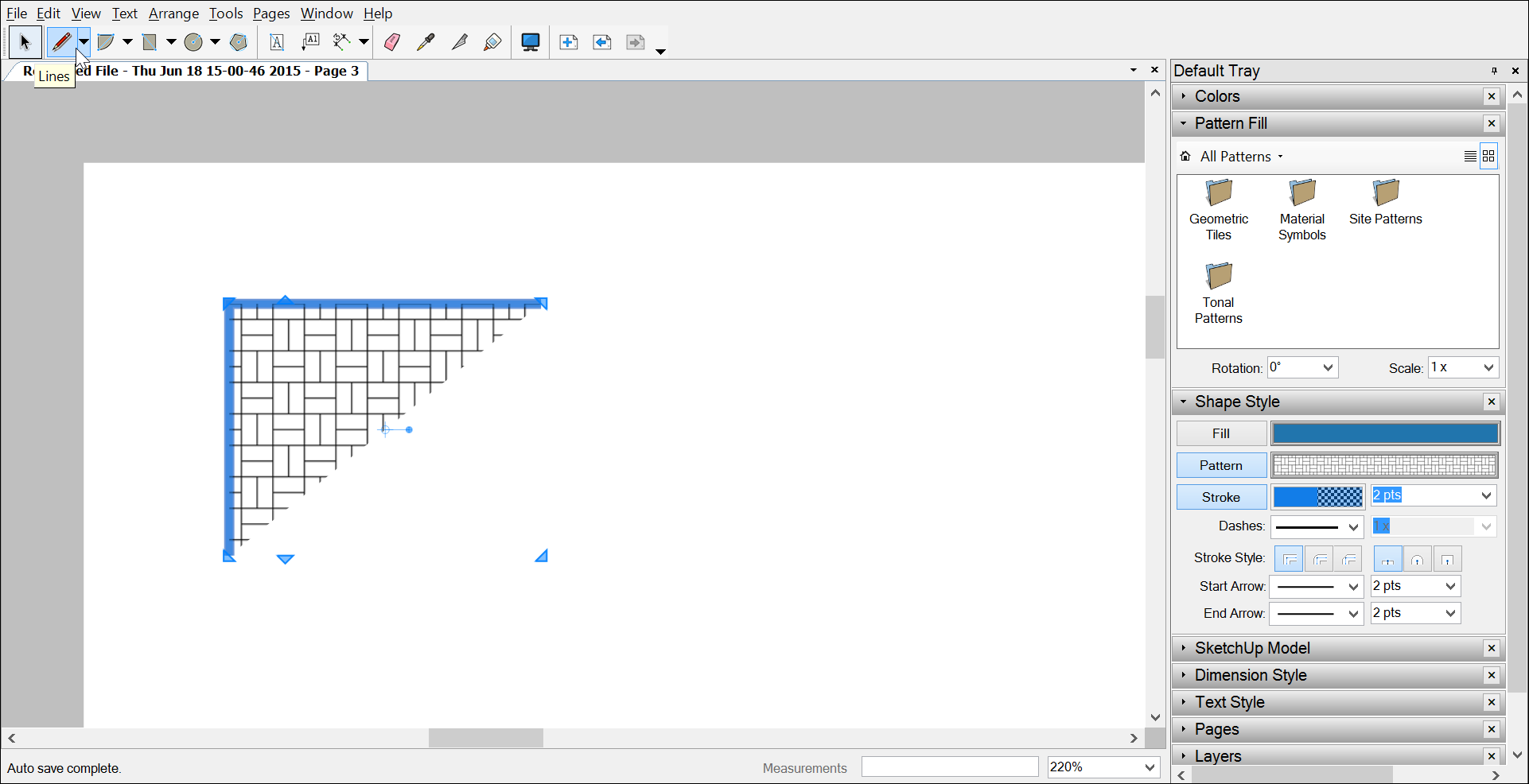
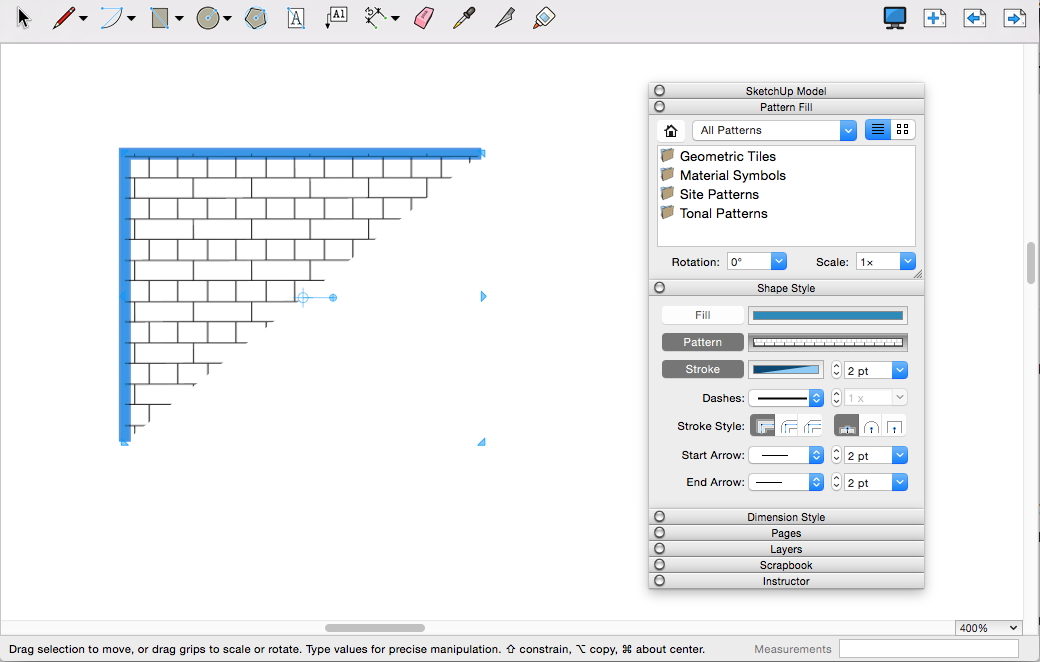
- ハイライトされる Pattern (パターン) オプションをクリックします。 Pattern (パターン) オプションをクリックすると、選択した図形をパターンで塗りつぶすよう LayOut に指示されます。 図形がデフォルトのパターンで塗りつぶされ、Pattern Fill (パターン塗りつぶし) パネルが開きます (次の図を参照) 。

Windows 
MacOS - Pattern Fill (パターン塗りつぶし) パネルで、パネルの上部にあるドロップダウン リストから All Patterns (すべてのパターン) が選択されていることを確認します。
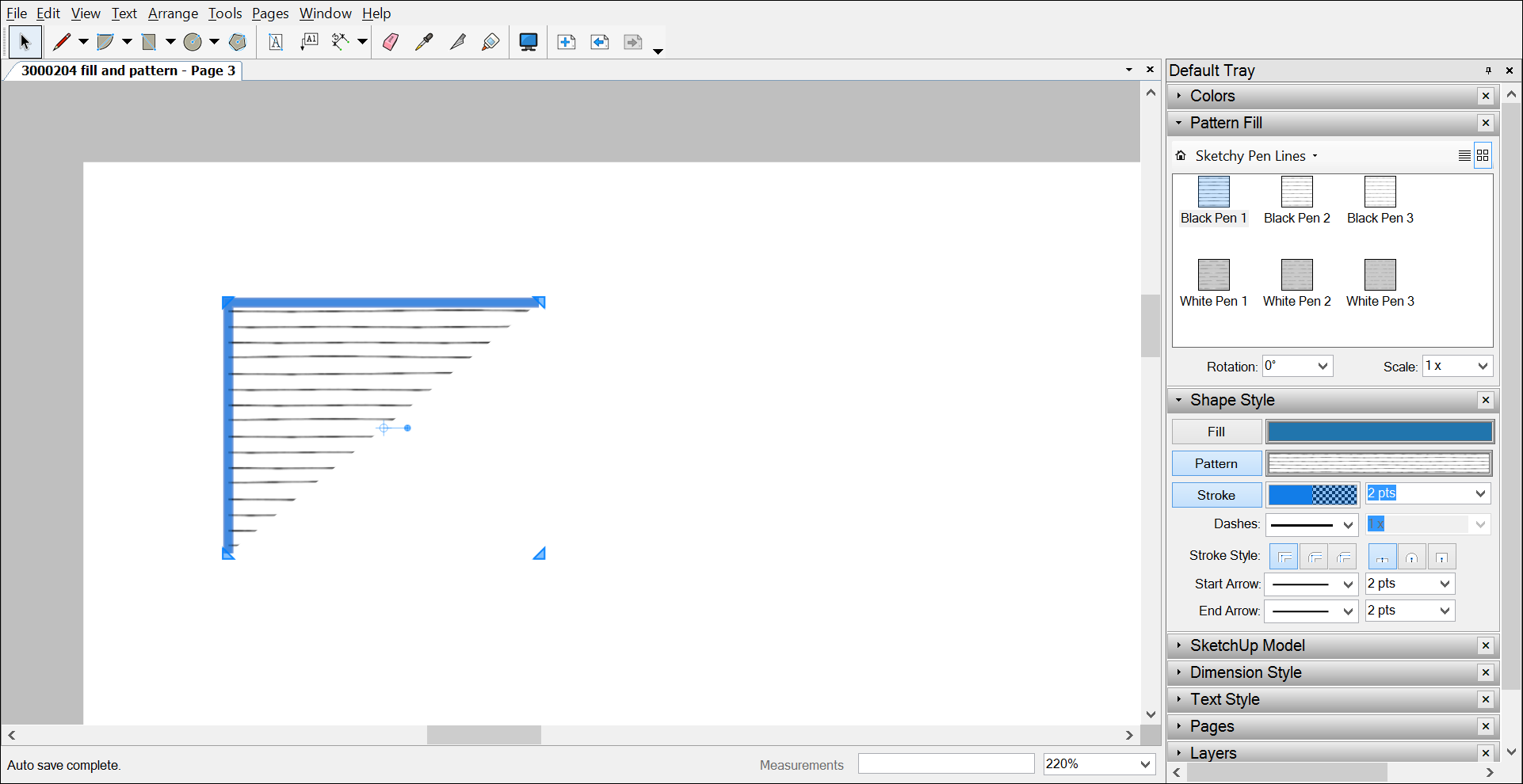
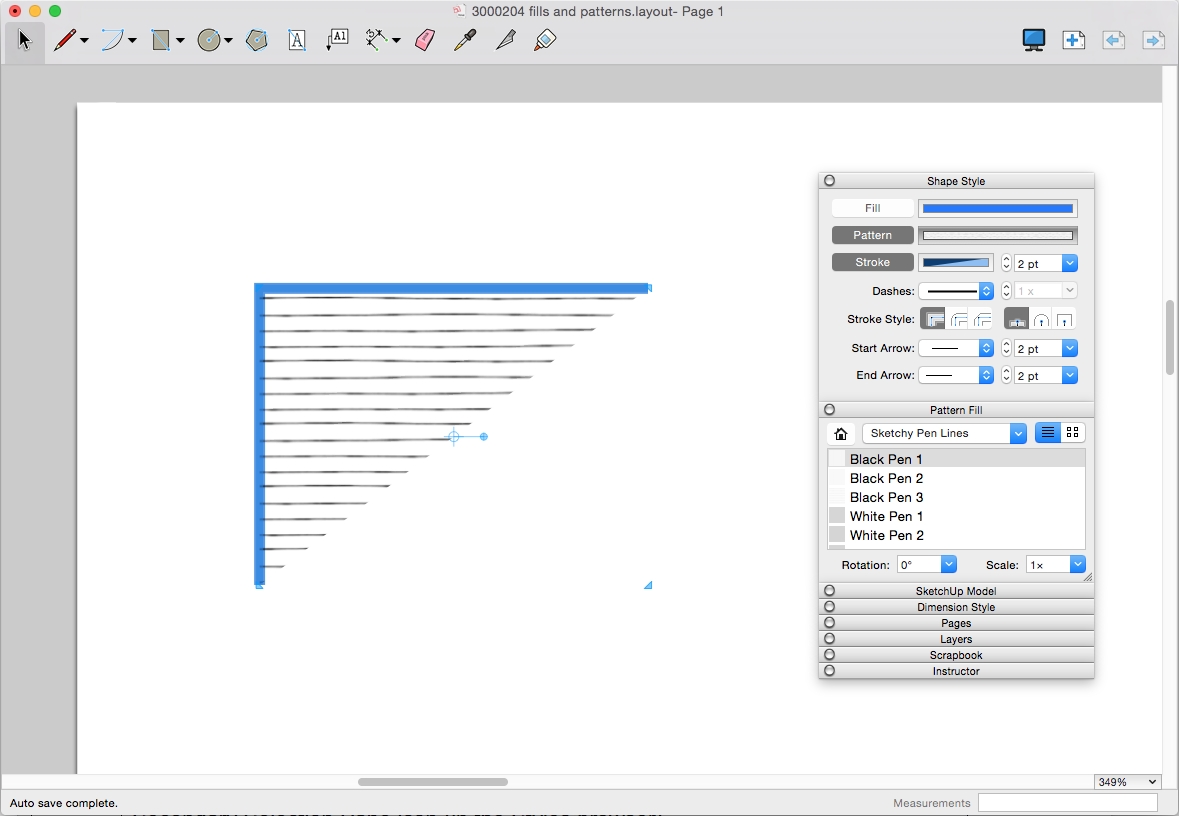
- 使用可能なオプションからフォルダを選択して、LayOut のプリセット パターンの 1 つを選択します。 カスタム パターンを使用する場合は、次のカスタム パターンのインポートで説明するように、まずパターン画像をインポートする必要があります。 次の図では、Pattern Fill (パターン塗りつぶし) パネルで Tonal Patterns (色調パターン) > Sketchy Pen Lines (スケッチ風ペンライン) サブフォルダを選択すると、Black Pen 1 (黒ペン 1) パターンが表示されます。
ヒント: Pattern Fill (パターン塗りつぶし) パネルの右上で、使用可能なパターンを Thumbnail View (サムネイル ビュー) と List View (リスト ビュー) のどちらで表示するかを選択できます。 ドキュメント内の他の場所に適用したパターンを選択する場合は、左上の Home (ホーム) アイコンをクリックすると、LayOut ドキュメント内の全パターンのリストが表示されます。
- (オプション) パターンを回転するには、 Rotate (回転) ドロップダウン メニューからオプションを選択します。 または、回転値を度数で入力し、Enter を押します。
- (オプション) パターンのサイズを増減するには、Scale (スケール) ドロップダウンメニューからプリセットオプションを選択します。 または、Scale (スケール) ボックスに値 (5x など) を入力し、Enter を押します。 ただし、パターンはラスターベースであるため、倍率が高いほど、画像がピクセル化されて (粗く) 表示される可能性があることにご注意ください。


ヒント: パターンで塗りつぶされた図形を作成する場合、パターンの原点は最初にクリックした点になります。 Shape Style (図形スタイル) パネルでパターンがアクティブな間は、描画するすべての図形が同じパターンの原点を共有します。 既存の図形にパターンを揃えるには、Style (スタイル) ツール ( ) を選択し、サンプリングする原点を持つ図形をクリックしてから、最初のパターンに揃える図形をクリックします。
) を選択し、サンプリングする原点を持つ図形をクリックしてから、最初のパターンに揃える図形をクリックします。
 ) を選択し、サンプリングする原点を持つ図形をクリックしてから、最初のパターンに揃える図形をクリックします。
) を選択し、サンプリングする原点を持つ図形をクリックしてから、最初のパターンに揃える図形をクリックします。カスタム パターンのインポート
パターンとして使用するグラフィック ファイルがある場合は、以下のラスター画像ファイル形式をサポートする LayOut にファイルをインポートできます: .bmp、.dib、.jpg または .jpeg、.jpe、.jfif、.gif、.png、.tif または .tiff。
ファイルをハード ディスクに保存したら、次の手順を実行します。
- LayOut ドキュメントで、タイトル バーをクリックして Pattern Fill (パターン塗りつぶし) パネルを開きます。 パネルが画面に表示されない場合は、Window (ウィンドウ) > Pattern Fill (パターン塗りつぶし) を選択します。
- パネルの上部にあるドロップダウン リストから、Import Custom Pattern (カスタム パターンのインポート) を選択します。
- 表示される Open (開く) ダイアログボックスで、ファイルに移動して選択し、Open (開く) をクリックします。 ファイルが Pattern Fill (パターン塗りつぶし) パネルの In-Document Patterns (ドキュメント内パターン) 領域に表示されます。 これで、前のセクション パターンの追加の手順に従って、画像を LayOut ドキュメントのパターンとして使用できます。
ヒント: LayOut では、カスタム パターンを整理してコレクションにできます。 Pattern Fill (パターン塗りつぶし) パネルの上部にあるドロップダウン リストから、Add Custom Collection (カスタム コレクションを追加) を選択します。 表示される LayOut の Preferences (環境設定) ダイアログボックスで、カスタム パターンを保持するフォルダを追加できます。
次の図は、LayOut にインポートされ、四角形を塗りつぶすために使用されたカスタム ハンマー グラフィックを示しています。

ヒント: Photoshop でパターン画像を編集するためのヒントなど、カスタム パターンの作成方法の詳細については、SketchUpdate のブログ記事、LayOut 用のカスタム パターンの作成を参照してください。
会社やクライアントのロゴなど、画像の 1 つのインスタンスを挿入するには、画像の挿入を参照してください。