LayOut では、線や図形を曲げるのに超能力は必要ありません! 必要なのは LayOut のパス エディタだけです。
ただし、厳密に言うと、パス エディタに加えて 、ベクター グラフィックスとベジェ曲線の編集に関する少しの知識が必要です。 ですが、コツを理解すれば、線や図形を曲げるのは簡単です。この記事では、製品の利用開始に役立つすべての基本について説明します。
LayOut のパス エディタを使用すると、ほぼすべての線や図形を曲げることができます。ほぼというのは、パス エディタで線や図形を作るために特別な方法で線を描画する必要があるからです。 また、 楕円、長方形、またはポリゴンを編集する場合は、最初に図形を分割する必要があります。 円 、円弧、または Freehand (フリーハンド) ツールで描画された線がある場合は、パス エディタでそのパスの編集をすぐに始めることができます。
以下のセクションでは、線や形を自由自在に曲げる秘訣をすべて紹介します。 ご心配は無用です。超自然的な能力も力も必要ありません。必要なのはコンピューターのマウスだけです。
ベクター グラフィックスとベジェ曲線のコントロールについて
ベクター グラフィックスとベジェ曲線の編集に不慣れな方には、次の背景情報が役立ちます。
- LayOut で線や図形を描画するときはほとんどの場合、背後で数学的アルゴリズムに基づいてベクター グラフィックスが作成されています。 ベクター グラフィックスは、滑らかな線と曲線を作成します。
- LayOut で線や図形を曲げるときは、ベジェ曲線のコントロール (パス、点、曲率コントロール) を使用します。 ベジェ曲線は、基本的に特殊な種類のベクター グラフィックスです。
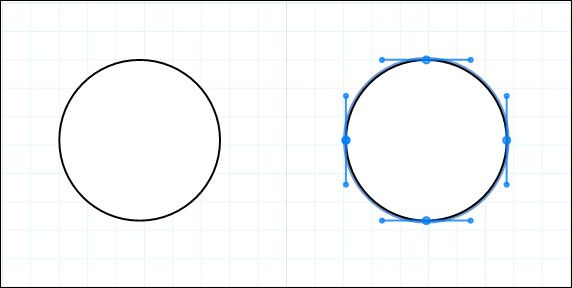
- ほぼすべての線または図形は、ダブルクリックするなり、選択して Enter を押すなりして LayOut のパス エディタを開くと、これらのコントロールが青色で表示されます (次の図を参照) 。

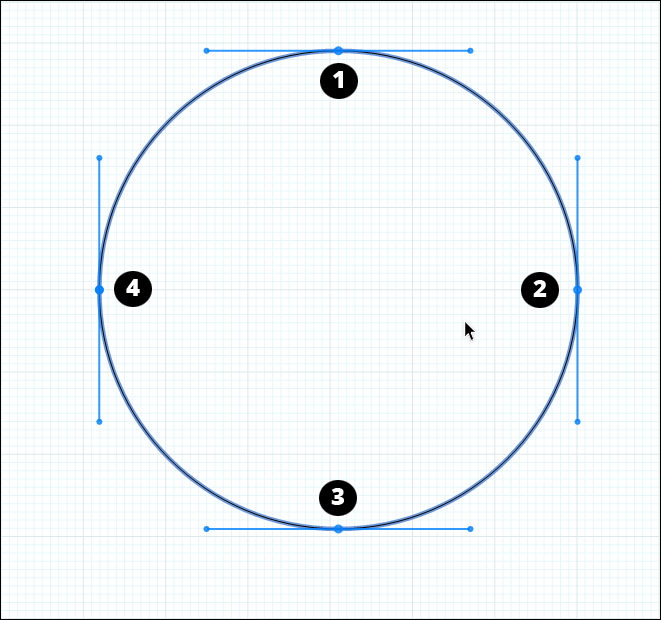
パス エディタを開くと、以下のコントロールが表示されます。
- Path (パス): ベクター グラフィックスでは、Path (パス) は線や図形を定義する線や曲線の別名です。
- Point (点): Point (点) は、曲率コントロールでカーブを曲げるときのカーブの中間点または軸のようなものです。 次の図では、1 から 4 は円内のすべての点をマークしています。 ヒント: パスに表示される点が多いほど、パスをねじったり曲げたりすることが容易になります。
- Curvature control (曲率コントロール): LayOut では、曲率コントロールは、両端に小さな丸い点がある青い線です。 これらの終点をクリックしてドラッグすると、パスを曲げたりねじったりできます。

曲線の描画
Line (線) ツールで基本的な線を描画するには、クリックして始点を作成し、 をクリックまたはダブルクリックして編集点を作成します。
点と曲率コントロールで曲げることができるパスである線を描画するには、代わりに次の手順に従います。
- Line (線) ツール (
 ) を使用し、クリックしてドラッグし、線を描画します。 ドラッグすると、曲率コントロールが始点から延長されます。
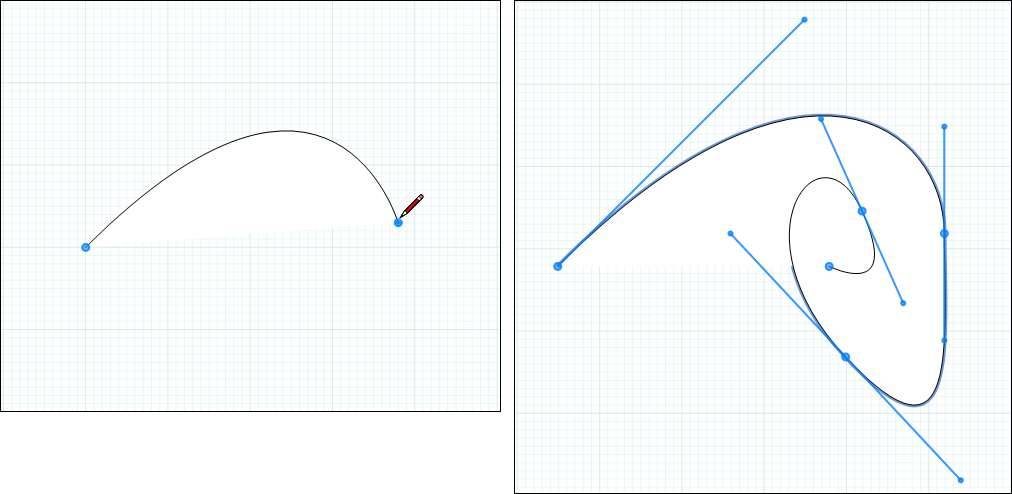
) を使用し、クリックしてドラッグし、線を描画します。 ドラッグすると、曲率コントロールが始点から延長されます。 - マウス ボタンを離し、クリックせずにカーソルを移動して、カーブの方向とサイズを設定します (次の図の左側を参照) 。
- この時点で、次の 2 つのアクションのいずれかを実行できます。
- 曲線の作成を終了するには、クリックして曲線の終点を設定します。これで操作は終わりです。
- 点を設定し、曲線セグメントの描画をさらに続けるには、マウス カーソルをクリックしたまま点を設定し、マウス ボタンを離さずにカーソルをドラッグして別の曲率コントロールを引き出し、曲線セグメントの追加が完了するまで手順 1 から 3 を繰り返します。 次の図の右側には、多くのセグメントで構成される曲線があります。パス エディタで開いているので、すべての点を見ることができます。

図形を分割して編集可能にする
長方形、楕円、またはポリゴンのパスを編集するには、パス エディタでパスを開く前に、図形を分割する必要があります。
これらの図形を分割するには、Split (分割) ツール ( ) を選択し、図形のアウトラインの任意の場所をクリックします。 これで、Select (選択) ツール (
) を選択し、図形のアウトラインの任意の場所をクリックします。 これで、Select (選択) ツール ( ) に切り替えて図形をダブルクリックするか、図形を選択して Enter を押すと、パス エディタで開くことができます。
) に切り替えて図形をダブルクリックするか、図形を選択して Enter を押すと、パス エディタで開くことができます。
パスの編集
パスを編集するには、まず Select (選択) ツール ( ) でパスをダブルクリックするか、パスを選択して Enter を押して、LayOut のパス エディタでパスを開きます。 次に、パス エディタが開いた状態で、以下の編集を行うことができます。
) でパスをダブルクリックするか、パスを選択して Enter を押して、LayOut のパス エディタでパスを開きます。 次に、パス エディタが開いた状態で、以下の編集を行うことができます。
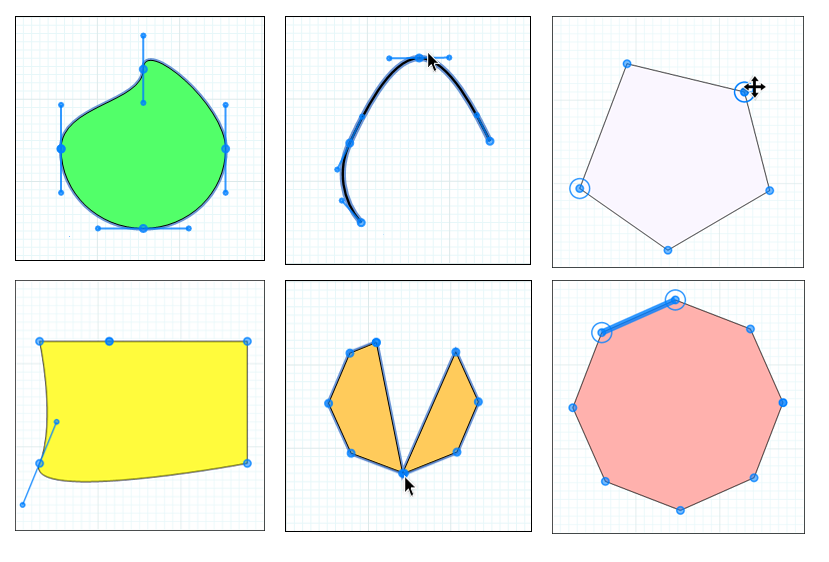
- 曲線の形を変更するには、曲率コントロールの両端にある青い点の 1 つをクリックしてドラッグします。 次の図で、曲率コントロールをドラッグすると円の形がどう変化したかに注目してください。
ヒント: 長方形またはポリゴンの曲率コントロールにアクセスするには、Ctrl キー (Microsoft Windows) または Option キー (Mac OS X) を押しながら、図形のパス上の点をドラッグします。 この操作により、次の図の左下の四角形で示すように、パスの編集に使用できる曲率コントロールが拡張されます。
- 点をクリックし、ドラッグして移動します。 点を移動すると、次の図の右上の円弧で示されているように、曲線が変化します。 移動を軸に限定するには、Shift キーを押したままにします。 Shift を押して複数の点を選択し、同時に移動することもできます。 次の図では、五角形の 2 つの点を選択し、移動中です。
- セグメントをクリックし、ドラッグして移動します。 たとえば、次の図の右下は、八角形で選択したセグメントを示しています。
- Alt キー (Microsoft Windows) または Cmd キー (Mac OS X) を押しながらパス上の任意の場所をクリックして、パスに点を追加します。 曲率コントロール付きの点が表示されます。 点を追加した後、点または曲率を移動して、パスをコントロールして編集できます。
- 隣接する点の上に点をドラッグして、パスから点を削除します。 LayOut には、マウス ボタンを離したときにパスがどう表示されるかがプレビューされます。 下の行では、上の点を下の点の上にドラッグした後の八角形の外観を示しています。 (点が 2 つしかないパスは、点を 1 つに減らすと削除されます)。 または、1 つまたは複数の点を選択して Delete キーを押します。
パスの編集が完了したら、図形の外側をクリックして LayOut のパス エディタを終了します。