In LayOut, you can bend lines and shapes - no telekinetic powers required! All you need is LayOut's path editor.
Okay, that might be a tiny fib. You need the path editor and a little knowledge about editing vector graphics and Bézier curves. After you know the tricks, however, bending lines and shapes is easy, and this article explains all the basics to help you get started.
You can use LayOut's path editor to bend almost any line or shape - almost because you need to draw lines in a special way in order to shape them with the path editor. Also, if you want to edit an ellipse, a rectangle, or a polygon, you need to split the shape first. If you have a circle, any arc, or a line drawn with the Freehand tool, you can jump right to editing its path in the path editor.
In the following sections, you discover all the secrets to bending lines and shapes to your will. Don't worry: You don't have to control your energy fields - just your computer's mouse.
Table of Contents
Introducing vector graphics and Bézier curve controls
If you're not familiar with editing vector graphics and Bézier curves, you'll find the following background information helpful:
- Behind the scenes, when you draw almost any line or shape in LayOut, you're creating a vector graphic, which is based on a mathematical algorithm. Vector graphics create smooth lines and curves.
- When you bend lines and shapes in LayOut, you use Bézier curve controls - namely paths, points, and curvature controls. A Bézier curve is basically a special kind of vector graphic.
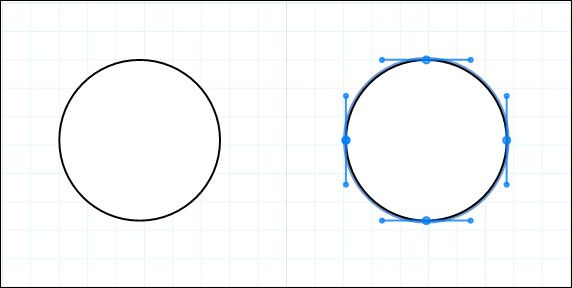
- When you open LayOut's path editor by double-clicking almost any line or shape entity, or by selecting it and pressing enter, these controls appear in blue, as shown in the following figure.

After you open the path editor, you see the following controls:
- Path: In vector graphics, path is just another term for the line or curve that defines your line or shape.
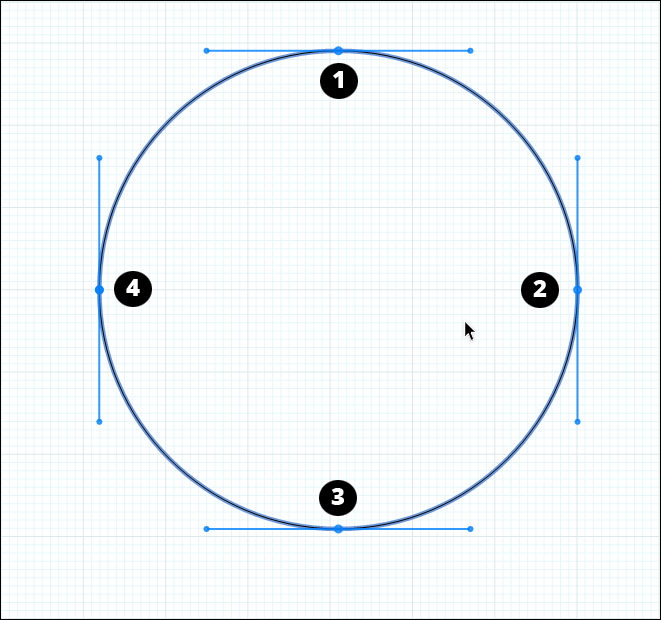
- Point: A point is kind of like the middle point or axis of the curve as you bend the curve with a curvature control. In the following figure, Callouts 1-4 mark all the points in the circle. Tip: The more points that appear on a path, the more you can twist and bend it.
- Curvature control: In LayOut, a curvature control is a blue line with little round points at each end. You can click and drag these end points to bend and twist the path.

Drawing curved lines
To draw a basic line with the Line tool, you click to create a starting point and then click or double-click to create an editing point.
To draw a line that's a path you can bend with points and curvature controls, you follow these steps instead:
- With the Line tool (
 ), click and drag to draw the line. As you drag, a curvature control extends from the start point.
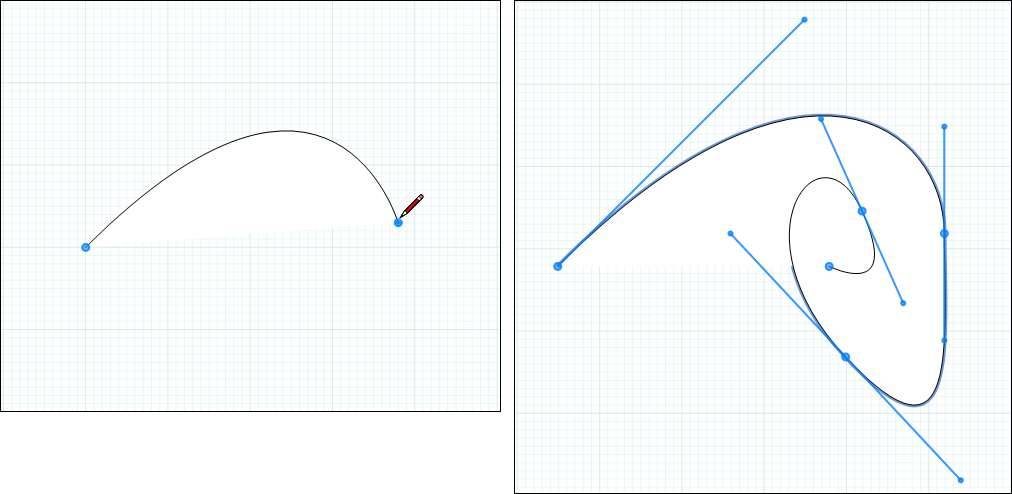
), click and drag to draw the line. As you drag, a curvature control extends from the start point. - Release the mouse button, and without clicking, move the cursor to set the curve's direction and size, as shown on the left in the following figure.
- At this point, you can take one of two actions:
- To finish the curve, click to set the curve's end point; if you choose this, er, path, then you're done.
- To set a point and continue drawing more curved segments, you can click and hold the mouse cursor to set a point and then, without releasing the mouse button, drag the cursor to pull out another curvature control, and repeat Steps 1-3 until you're done adding curved segments. On the right in the following figure, you see a curve made of many segments; it's open in the path editor so that you can see all the points.

Splitting shapes to make them editable
To edit the path of any rectangle, an ellipse, or a polygon, you need to split the shape before you can open its path in the path editor.
To split any of these shapes, select the Split tool ( ) and click anywhere on the shape's outline. Now, you can switch to the Select tool (
) and click anywhere on the shape's outline. Now, you can switch to the Select tool ( ) and double-click the shape, or select it and press enter, to open it in the path editor.
) and double-click the shape, or select it and press enter, to open it in the path editor.
Editing a path
To edit a path, you start by double-clicking the path with the Select tool ( ), or selecting it and pressing enter, which opens the path in LayOut's path editor. Then, with the path editor open, you can make the following edits:
), or selecting it and pressing enter, which opens the path in LayOut's path editor. Then, with the path editor open, you can make the following edits:
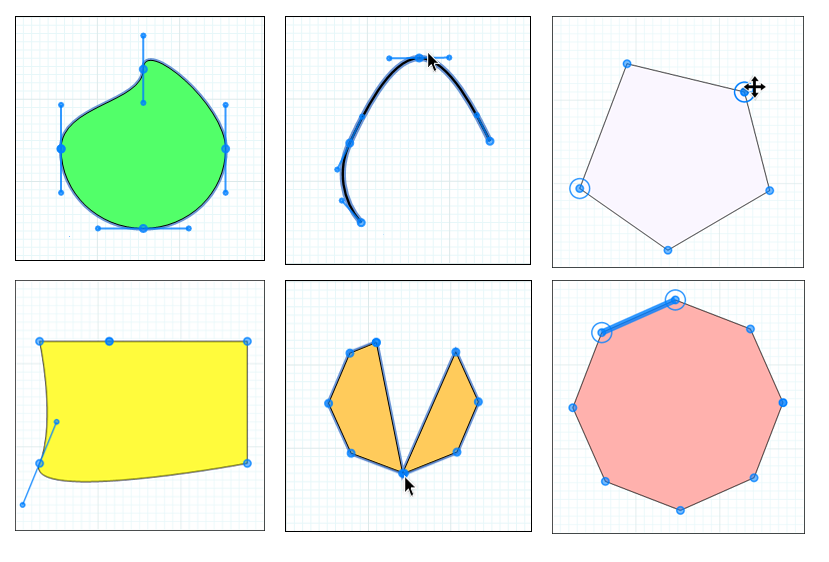
- Change the shape of any curve by clicking and dragging one of the blue points on either end of a curvature control. In the following figure, notice how dragging the curvature control changed the circle's shape.
Tip: To access the curvature controls for a rectangle or polygon, hold down the Ctrl key (Microsoft Windows) or the Option key (Mac OS X) as you drag a point on the shape's path. This action extends a curvature control that you can use to edit the path, as illustrated with the rectangle in the lower left of the following figure.
- Move a point by clicking and dragging it. Moving the point changes the curve, as the arc in the upper right of the following figure illustrates. To constrain the move to an axis, hold down the Shift key. You can also press Shift to select multiple points, which you can then move simultaneously. In the following figure, two points of the pentagon are selected and in the process of being moved.
- Move a segment by clicking and dragging it. For example, the lower right of the following figure shows a selected segment in the octagon.
- Add points to the path by holding down the Alt key (Microsoft Windows) or the Cmd key (Mac OS X) and clicking anywhere on the path. A point appears with a curvature control. After you add a point, you can move the point or curvature to control to edit the path.
- Remove points from the path by dragging a point over an adjacent point. LayOut previews how the path will appear when you release the mouse button. In the bottom row, you see how an octagon will look after dragging a point at the top over a point at the bottom. (Note that a path with only two points is deleted if you reduce it to one point.) Alternately, simply select one or more points and press the Delete key.
When you're done editing a path, click outside the shape to exit LayOut's path editor.