En LayOut puedes personalizar el color, la anchura, el estilo y los puntos finales de líneas, arcos y líneas a mano alzada, así como trazos en formas, cuadros de texto, acotaciones, etiquetas, imágenes insertadas y entidades del modelo de SketchUp. Encontrarás todas estas opciones en la configuración de Stroke (Trazo) en el panel Shape Style (Estilo de forma).
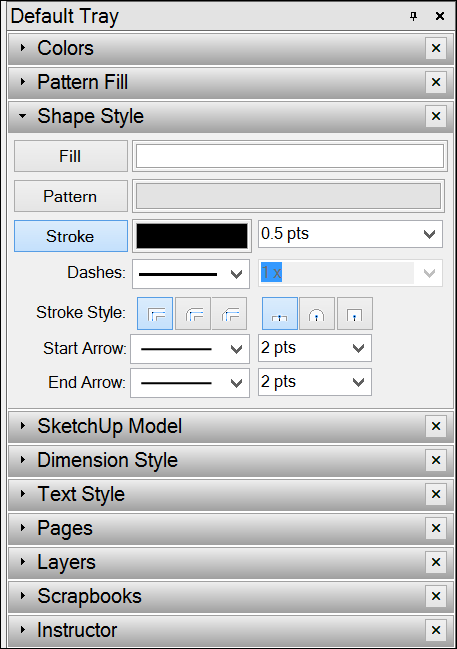
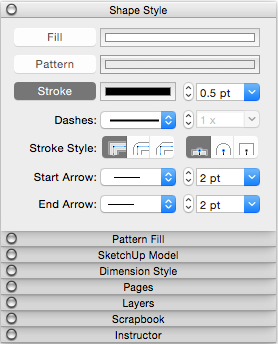
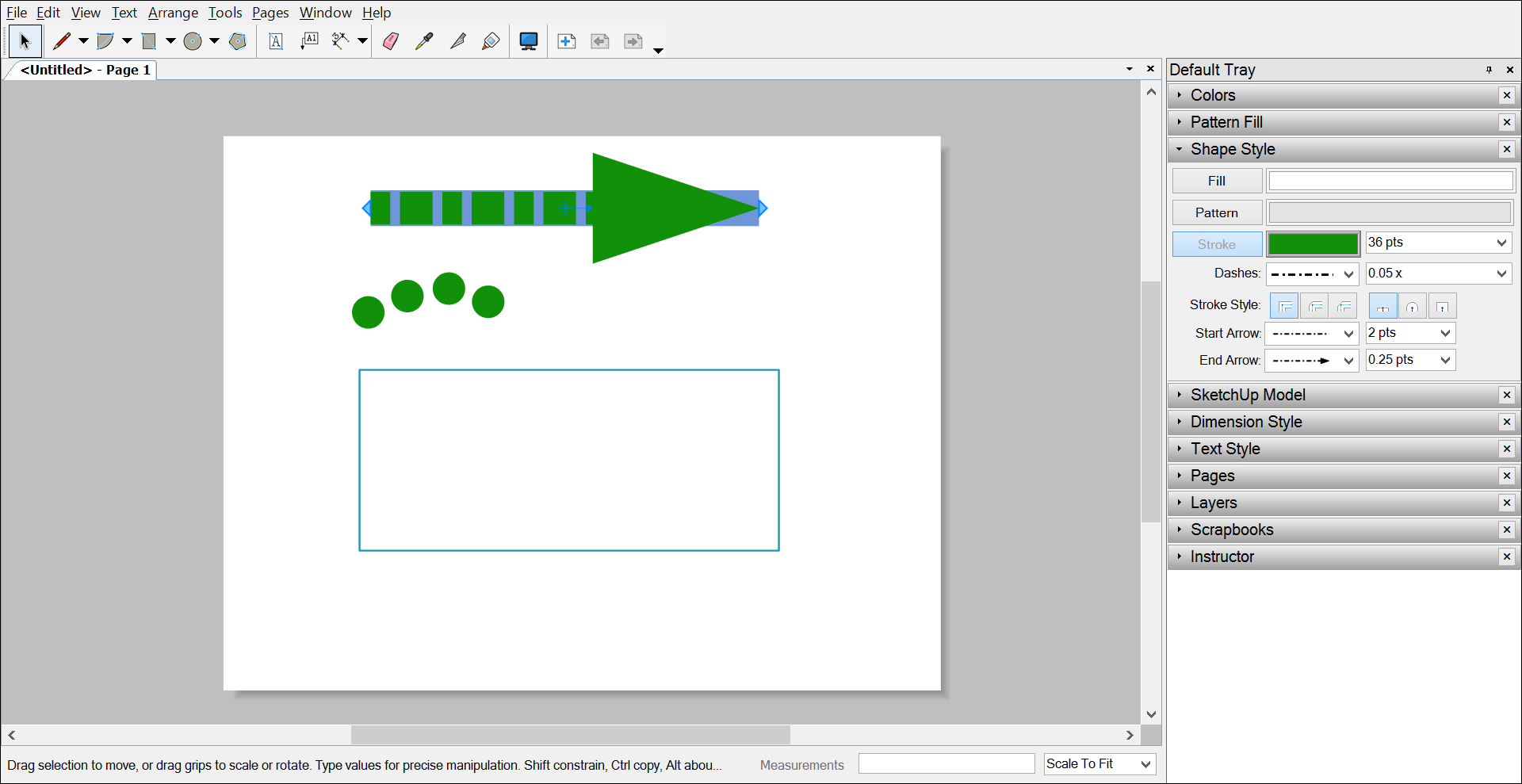
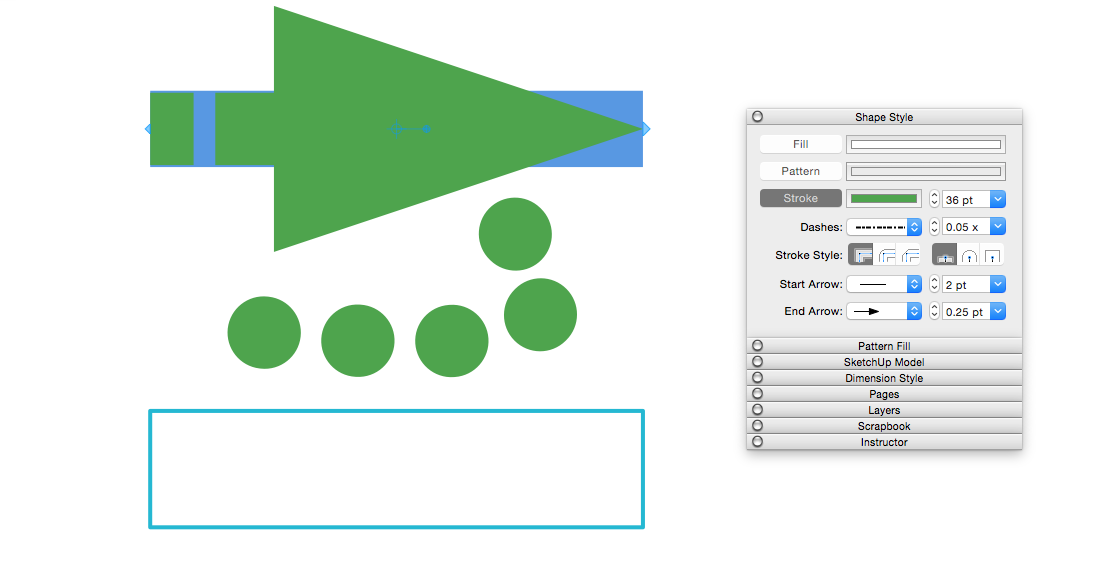
En la figura siguiente se muestra la configuración de trazo de LayOut para tu sistema operativo actual.


Para modificar un trazo en LayOut, sigue estos pasos:
- Haz clic en el panel Shape Style (Estilo de forma) para abrirlo. Si el panel Estilo de forma no aparece en la bandeja o pila, selecciona Window > Shape Style (Ventana > Estilo de forma) y dicho panel aparecerá en la pantalla.
- Selecciona la entidad cuyo trazo deseas modificar. Para seleccionar más de una entidad, mantén pulsada la tecla Mayús mientras haces clic. En este ejemplo, se seleccionan tanto la línea como el arco. (Consulta Seleccionar elementos para obtener más consejos de selección).
Consejo: Puedes cambiar la configuración predeterminada de Estilo de forma de un documento en cualquier momento. Simplemente, selecciona una herramienta y haz los cambios de Estilo de forma. O, si ya creaste una entidad, cambia su configuración de Estilo de forma y luego usa la herramienta Estilo (
 ) para muestrear esa entidad.
) para muestrear esa entidad. - Haz clic en la opción Stroke (Trazo) para seleccionarla. Si la opción ya está seleccionada, se resalta, como se muestra en la figura siguiente.
- Selecciona la configuración de trazo que desees, que se explica detalladamente en la lista siguiente.


Como se mencionó anteriormente, LayOut te permite cambiar el color o la anchura, transformar líneas sólidas en discontinuas, seleccionar un estilo predefinido y elegir entre una selección de puntos iniciales y finales. Estos son los detalles sobre cómo seleccionar las opciones:
- Color: De forma predeterminada, tu trazo es negro. Haz clic en el cuadro de colores para abrir un selector de colores y seleccionar un color diferente. Puedes seleccionar el color usando la rueda de colores, eligiendo códigos RGB o HSB específicos y varios otros métodos, que se explican en Elegir colores.
- Width (Anchura): Los trazos tienen una anchura predeterminada de 0,5 puntos. En el cuadro que aparece al lado del cuadro de colores, puedes escribir un nuevo valor en puntos o una unidad de medida (que LayOut convierte automáticamente en puntos). O bien, haz clic en la flecha desplegable y selecciona una anchura preestablecida.
- Dashes (Guiones): LayOut está configurado para dibujar trazos sólidos. Para crear un trazo discontinuo, selecciona un patrón de guiones en el primer menú desplegable Dashes (Guiones). Después de seleccionar un patrón de guiones, puedes seleccionar una escala de guiones en el segundo menú Guiones. Para ello, selecciona un ajuste preestablecido del menú o escribe un valor y pulsa Intro (Microsoft Windows) o Retorno (Mac OS X).
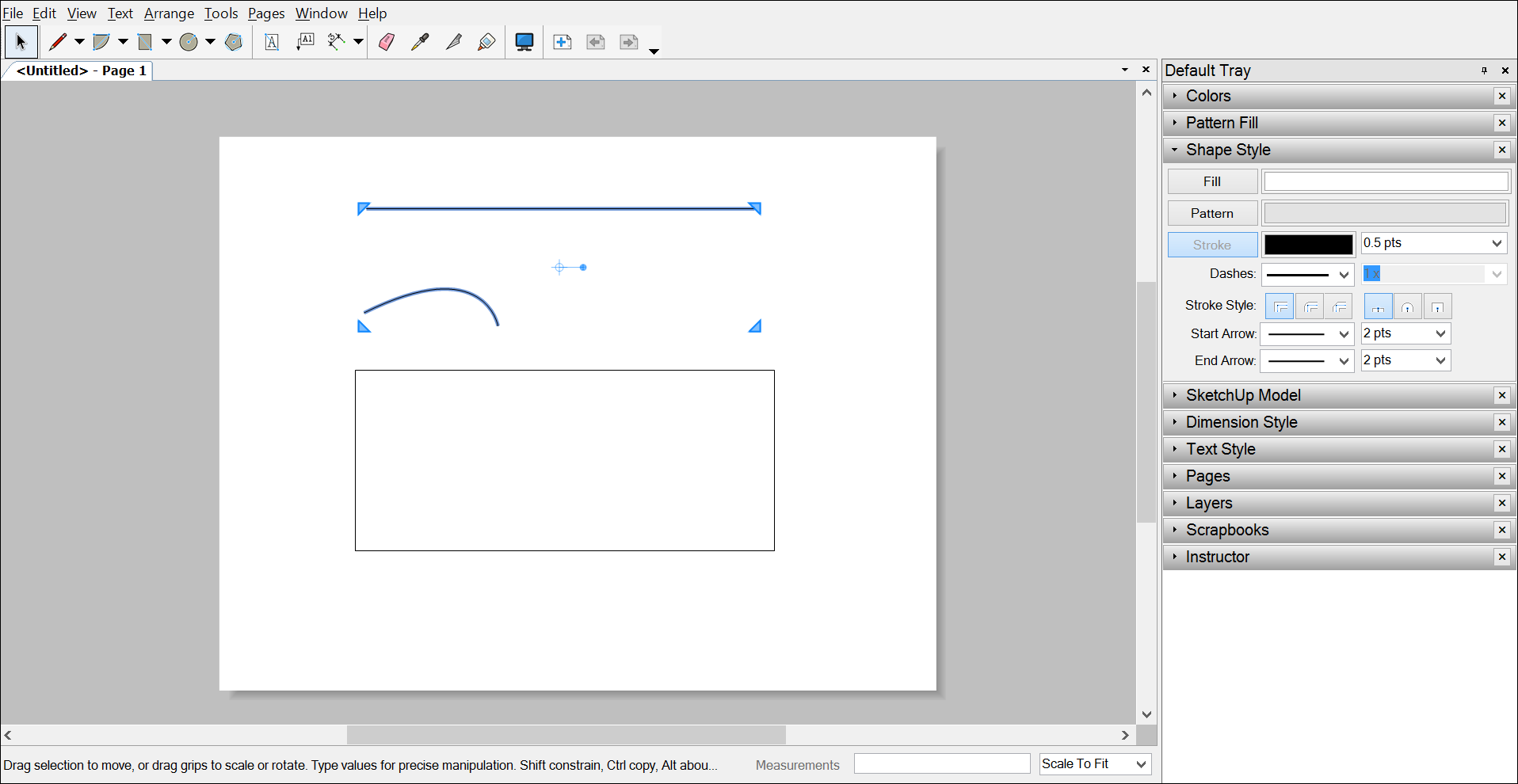
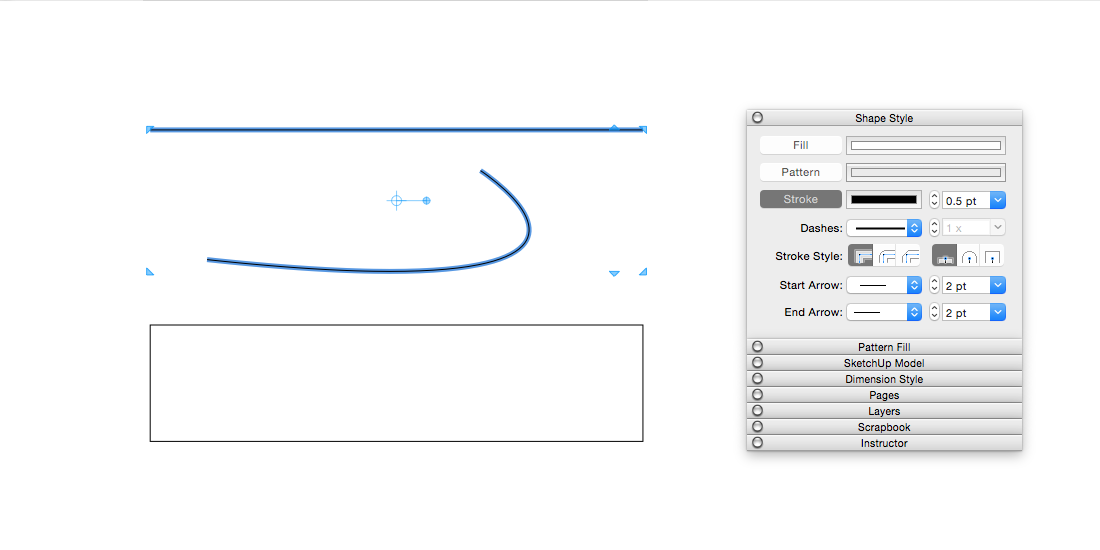
- Stroke Style (Estilo de trazo): Puedes elegir una de las tres opciones de esquina de Estilo de trazo: Miter corners (Esquinas afiladas) (el valor predeterminado), Round corners (Esquinas redondeadas) o Bevel corners (Esquinas biseladas). Si seleccionas una línea o un arco con puntos finales, puedes seleccionar una de las tres opciones de extremo de Estilo de trazo: Flat ends (Extremos planos) (valor predeterminado), Round ends (Extremos redondeados) o Square ends (Extremos cuadrados). En la figura siguiente, la línea recta tiene extremos planos y el arco tiene extremos redondos. Pasa el cursor sobre cada icono de Estilo de trazo para ver un indicador en pantalla que muestra el nombre del icono.
Consejo: Los estilos de trazo de las esquinas son sutiles, por lo que quizá debas acercarte para ver los efectos de las esquinas.
- Start Arrow (Flecha inicial): Puedes agregar una flecha o un punto final al punto inicial de una línea, un arco o una acotación. Simplemente, elige un estilo de flecha inicial de la primera lista desplegable. Para ajustar la longitud de la flecha en relación con la línea, selecciona una escala de flecha inicial de la segunda lista desplegable.
- End Arrow (Flecha final): Estas opciones funcionan igual que las opciones de Flecha inicial, pero agregan y aplican estilo a una flecha o un punto final en el último punto de una línea, un arco o una acotación.
En la figura siguiente se muestran algunas combinaciones de la configuración de Stroke (Trazo), y la línea recta está seleccionada para que puedas ver la configuración de trazo en el panel Shape Styles (Estilos de forma). En la tabla siguiente se describen las configuraciones específicas aplicadas a cada elemento.
 ). Consulta Aplicar estilos para obtener más detalles.
). Consulta Aplicar estilos para obtener más detalles.

| Línea recta | Arco | Rectángulo | |
|---|---|---|---|
| Color | Verde | Verde | Turquesa |
| Anchura | 36 puntos | 36 puntos | 2 puntos |
| Patrón de guiones | Discontinuo | Discontinuo | Sólido |
| Escala de guiones | 0,25 puntos | 0,25 puntos | n/a |
| Estilo de trazo | Extremos planos | Extremos redondeados | Esquinas redondeadas |
| Flecha inicial | No | No | n/a |
| Estilo de flecha final | Sí | No | n/a |
| Escala de flecha final | 0,25 puntos | n/a | n/a |