Le style de votre modèle dépend en grande partie de ce qui est visible à l'arrière-plan. SketchUp permet de personnaliser facilement l'arrière-plan, y compris le ciel, l'horizon et le sol, afin de l'adapter au mieux au style de votre modèle. Après tout, quel est l'intérêt de fabriquer un Mars Rover s'il ne donne pas l'impression d'être posé sur Mars ?

Pour personnaliser les couleurs d'arrière-plan de votre propre modèle dans le panneau Styles, procédez comme suit :
- Ouvrez le panneau Styles. Sous Windows, vous le trouverez dans la palette par défaut, si elle est visible, ou dans la palette par défaut du menu Window (Fenêtre). Sous MacOS, vous trouverez l'option Styles dans le menu Window (Fenêtre).
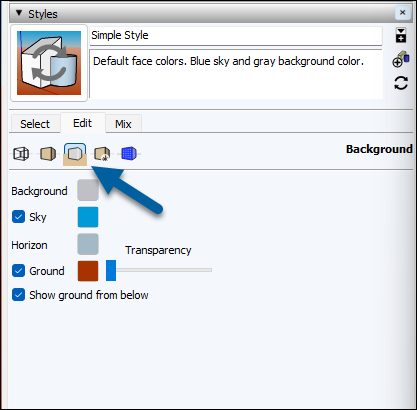
Sous Edit (Modifier), sélectionnez Background Settings (Paramètres d'arrière-plan) (
 ).
).
- Choisissez parmi les options suivantes :
- Background (Arrière-plan) : permet de modifier la couleur de l'arrière-plan par défaut de votre modèle.
- Sky (Ciel) : permet de choisir la couleur du ciel. Cette option peut être activée ou désactivée en cochant la case correspondante.
- Horizon : permet de choisir la couleur de l'horizon. La couleur de l'horizon interagit avec celle du ciel, créant un effet unique et harmonieux.
- Ground (Sol) : permet de choisir la couleur du sol. Cette option peut être activée ou désactivée en cochant la case correspondante.
- Show ground from below (Afficher le sol par en dessous) : permet d'afficher la couleur du sol lorsque le modèle est vu depuis un point situé sous l'horizon.
- Cliquez sur Update Style (
 ) (Actualiser le style) en haut à droite du panneau Styles pour mettre à jour le style de votre modèle. Consultez l'article Managing in Model Styles and Collections (Gestion des styles et des collections de modèles) pour plus de détails sur les styles de modèles.
) (Actualiser le style) en haut à droite du panneau Styles pour mettre à jour le style de votre modèle. Consultez l'article Managing in Model Styles and Collections (Gestion des styles et des collections de modèles) pour plus de détails sur les styles de modèles.
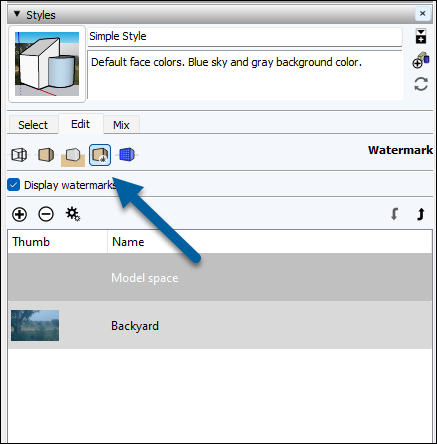
Les arrière-plans peuvent également être définis à partir de photographies ou d'images importées. Pour utiliser un arrière-plan statique - votre modèle apparaissant au premier plan d'une vue - ajoutez des filigranes au style (Watermarking a Model).

En voici le fonctionnement :
- Ouvrez le panneau Styles et sélectionnez Edit (Modifier).
Cliquez sur Watermark Settings (
 ) (Paramètres des filigranes).
) (Paramètres des filigranes).
- Cliquez sur Add Watermark (
 ) (Ajouter un filigrane).
) (Ajouter un filigrane). - Accédez à l'image que vous souhaitez utiliser comme arrière-plan et sélectionnez-la.
Donnez un nom à votre filigrane et sélectionnez Background (Arrière-plan). Cliquez sur Next (Suivant).

- Cochez la case Create Mask (Créer un masque) si vous souhaitez créer un filigrane de masquage. Le masquage vous permet de manipuler des parties de votre image sans les effacer.
- Ajustez la transparence de votre image à l'aide du curseur. Cliquez sur Next (Suivant).
- Choisissez l'une des options suivantes :
- Stretched to fit the screen (Étiré pour couvrir l'écran) : l'image remplit l'arrière-plan. Désactivez l'option Lock Aspect Ratio (Verrouiller les proportions) si vous souhaitez que l'image soit déformée pour remplir tout l'arrière-plan.
- Tiled across the screen (En mosaïque sur tout l'écran) : l'image est répétée sous forme de vignettes. Utilisez le curseur Scale (Échelle) pour définir la taille des vignettes.
- Positioned in the screen (Positionné dans l'écran) : à l'aide du graphique, choisissez l'endroit de l'écran où vous souhaitez positionner l'image. Ajustez la taille de l'image à l'aide du curseur.
- Cliquez sur Finish (Terminer).