Components are complex entities you can create by grouping geometry. When you create a basic component in SketchUp, you turn that grouped geometry into a reusable and separate entity. Adding attributes to a basic component creates a configurable Dynamic Component. For even more configuration options, you can use a SketchUp Live Component.
Getting Started with Components
Before you start creating and inserting components there are a few things you need to keep in mind.
Every component has a definition and an instance. A definition outlines how all components of a specific type appear and behave in the drawing area. When you insert a component into a model, you create a component instance based on its definition.
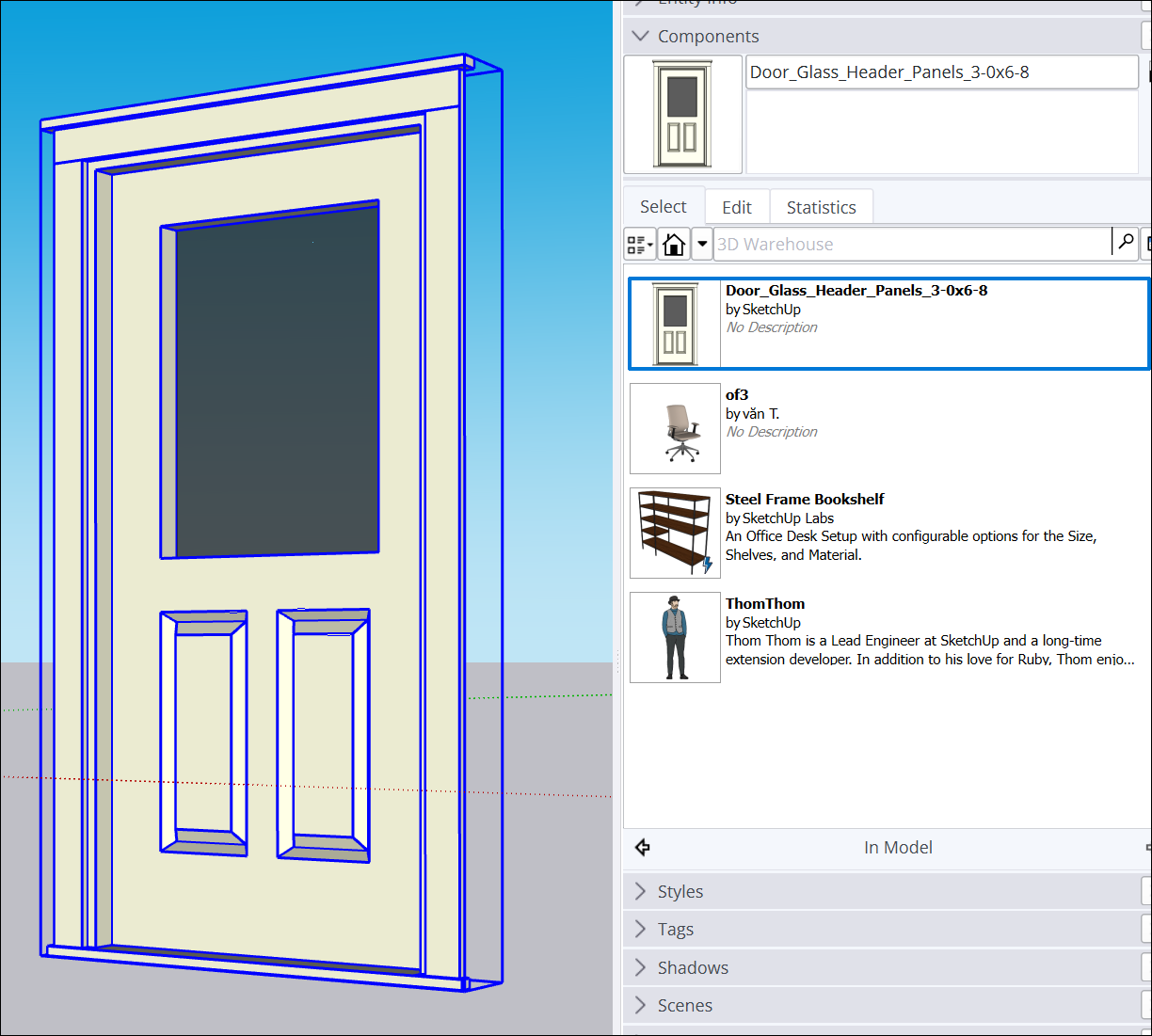
For example, you want a premade basic component called Framed Half Door with Double Panel in your model.

The component definition outlines what that door looks like. Based on that definition you can insert as many instances of that component into your model as you like.
Editing an entity in a component also edits the definition. For example, if you change the door's glass, the glass in all component instances changes. If you change the double panel into a single panel, all the doors in your model have a single panel as well.
If you scale, rotate, or flip a component it won’t alter the definition or change the other instances.
You can also replace all component instances with another component. If you decide you don't like the Framed Half Door with Double Panel, you can easily swap that component with a different one.
When it comes to components, there are three basic rules to keep in mind:.
- Rule #1 - If you are going to use something more than once in your model, make a Component of it. When you want to copy an entity or group, make a component of it first, then copy that component.
- Rule #2 - Use tags to organize your Groups and Components. See Controlling Visibility with Tags for more information.
- Rule #3 - You can always make a component unique if you want it to be different from others with the same definition.
To get started with Components, take a look at the following articles:
- Components in 3d Warehouse - Search for components in 3D Warehouse.
- Adding Premade Components and Dynamic Components - Learn how to insert, replace, and organize basic and dynamic components.
- Snaps - Understand how snaps can help you position and orient objects at the same time.
- Editing Components - Learn how to edit a component’s definition, changing its behavior.
- Creating a Basic Component - Learn how to create a component, choose alignment options, and set advanced attributes.
- Creating Common Types of Dynamic Components - Develop specific types of dynamic components.
- SketchUp Live Components - Live Components provide even more configuration options. Learn how to find them and modify them to suit your designs.
- Sharing Components - Learn how to share your components with 3D Warehouse.
- Referencing Dynamic Component Attributes, Functions, HTML Tags, and Operators - Guidance, references, and examples for dynamic component attributes, HTML tags, and operators.
- Adding Intelligence Using Dynamic Components - How to add background information to your dynamic component.