This article explains what the strategies in the Shading feature are comprised of, specifically:
The article also covers how to download a live shading component for your SketchUp model.
Related articles:
Shading Strategies Overview
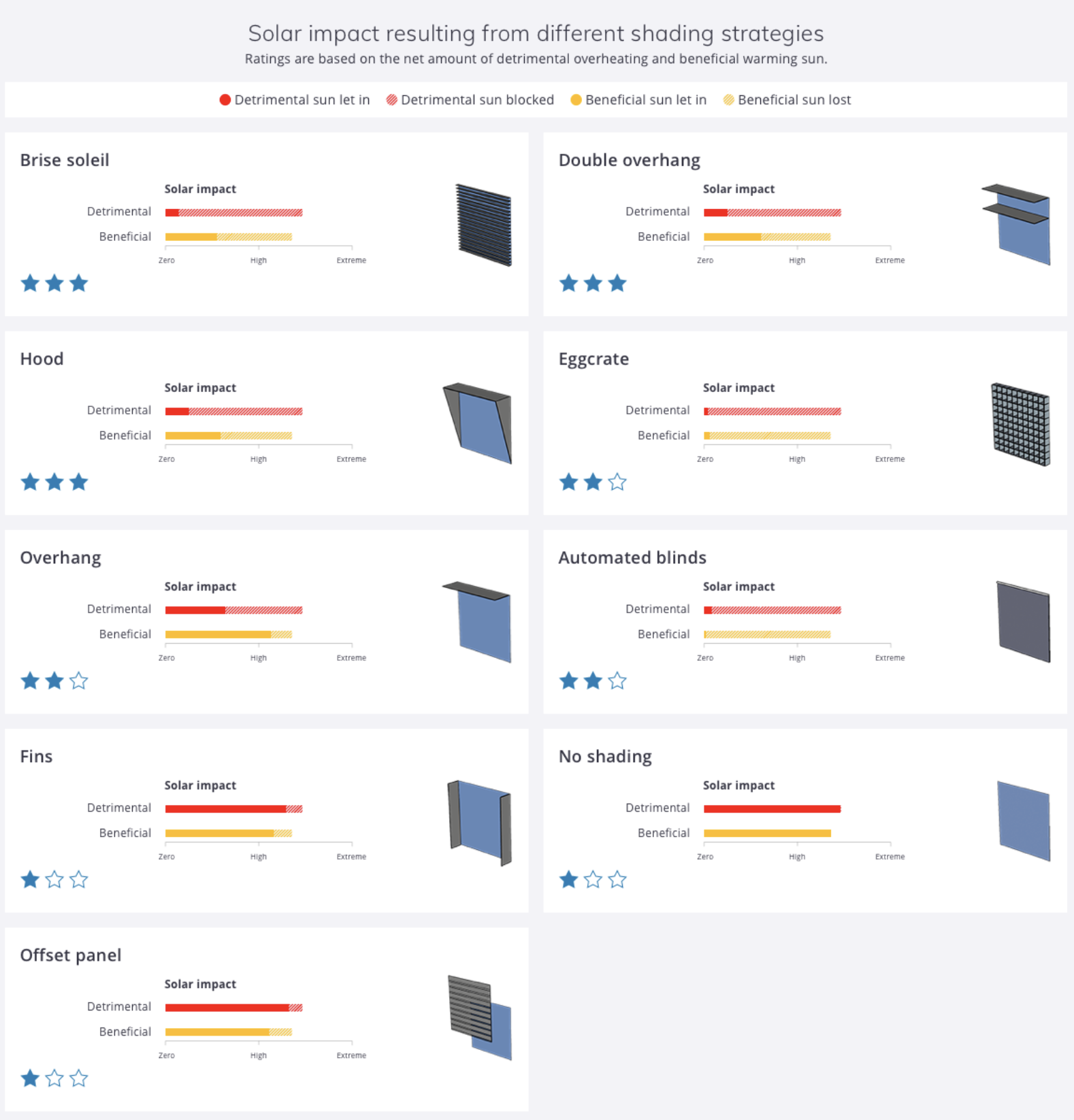
There are nine different shading strategies that are offered in PreDesign. The strategies are always the same, representing options with the same dimensions. Although the options are always fixed, the intent here is to present a guide to help see how different strategies work in general, so the relative sky coverage and effectiveness of different approaches can be assessed.
Generally speaking, if a solution is not presenting well as a strategy in the results, optimisation of the strategy is unlikely to make a substantial improvement.

Strategy Dimensions
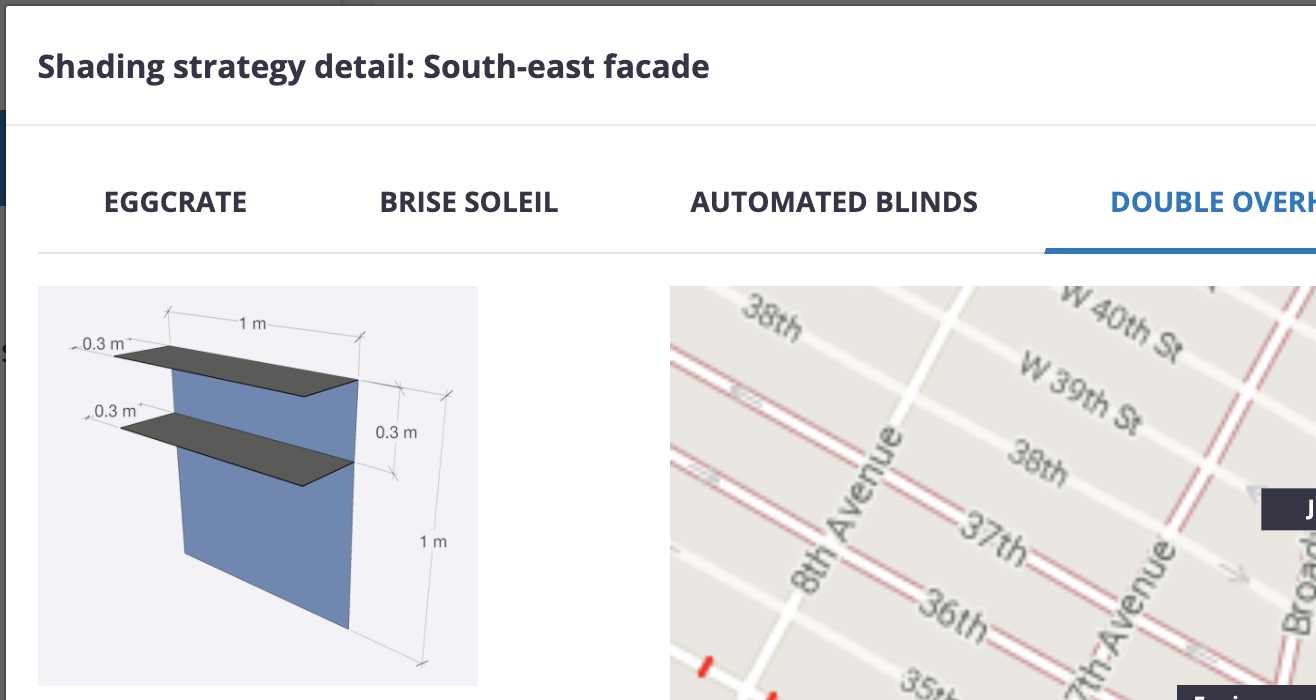
The dimensions for each of the strategies can be discovered by clicking on the strategy card. This opens an overlay window with the strategy and dimensions. An example is shown below. Dimensions are provided in both metric and IP units, depending on your setting.

Understanding Proportions
Window dimensions generally work proportionately with variations in size. This can help get a feel for how a solution might apply to a different sized window. The dimensions change proportionately as follows:
- Window height changing should proportionately affect:
- horizontal shading element depth OR frequency
- horizontal shading element spacing OR frequency
- vertical shading element height
- Window width changing should proportionately affect:
- horizontal shading element width
- vertical shading element spacing
- vertical shading element depth.
So for example, with the double overhang above, if the window was 2m high instead of 1m high, a proportionately equivalent solution would have either:
- 2 horizontal fins 1m wide and 0.6m deep, spaced 0.6m apart
- 4 horizontal fins 1m wide and 0.3m deep spaced 0.3m apart
How Automated Shading works
The Automated Shading strategy is a little different to the other strategies in that it does not represent a fixed object. Instead this is a shading device that is deployed whenever the sun’s intensity on the facade is above 80W/m2. Some shade controls are also capable of being deployed based on outside temperatures. A setting around the balance point temperature would allow shades to only be deployed when there is detrimental sun.
We are explicitly silent about whether the shading device is internal or external and what the solar control of the shade is, to give users the flexibility to discuss a suitable solution with their client. However it should be noted:
- External shades work better at blocking detrimental sun
- Internal shades are better if blocking glare from warming sun.
Downloading a live shading component into your SketchUp model
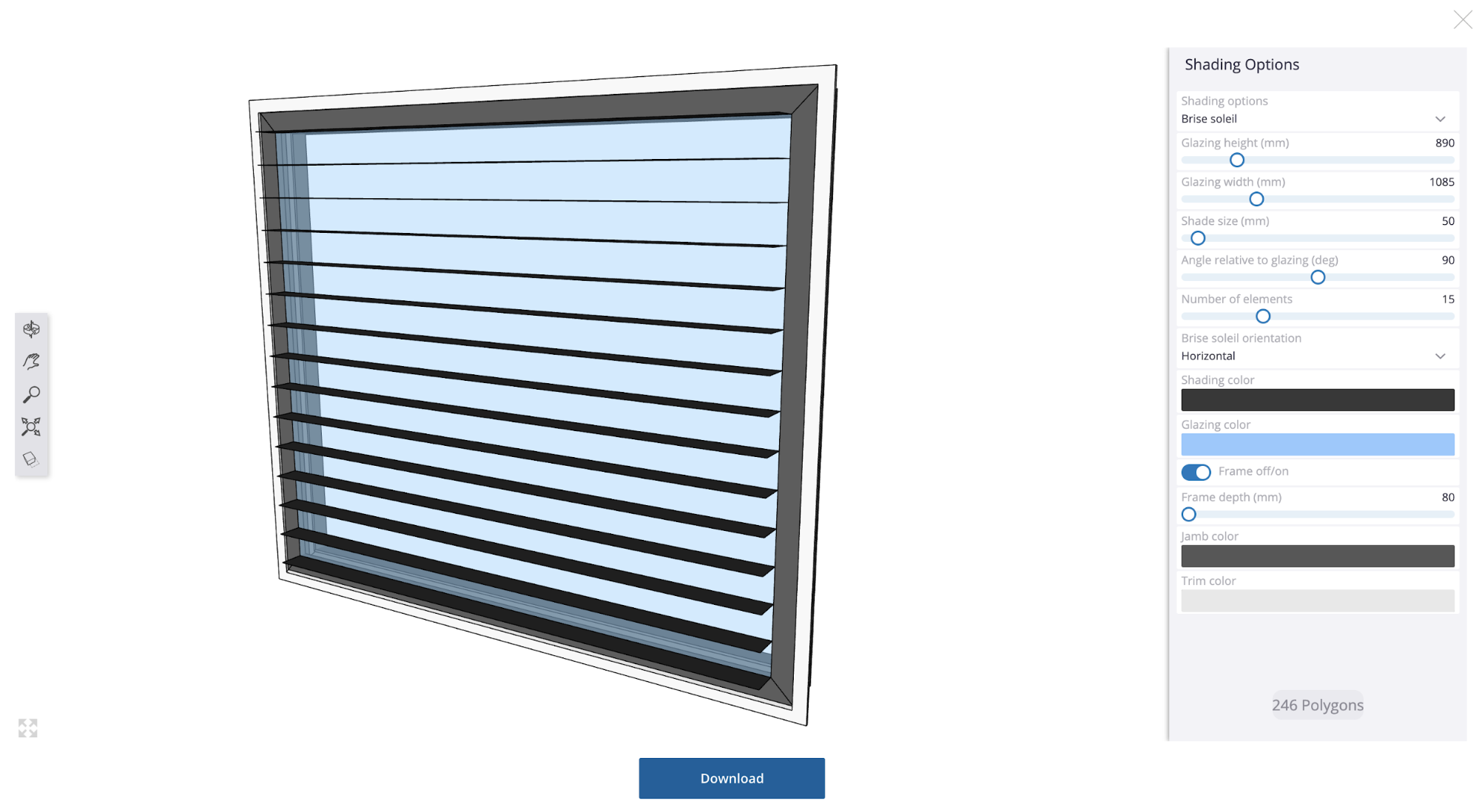
In November 2021 we started to make live components available in 3D Warehouse. One of the live components created was a shaded window that could be adjusted to match all of the PreDesign options and supplemental tweaks you may want to make.

This link takes you to the 3DW live shading component.
The usefulness of this is the component can be used for windows in a massing model and then the shading strategy can quickly be changed across the whole model to see how the different variations would look.
It can also be accessed from SketchUp via the instructions in this forum post.