Mixing Colors in the Color Picker
You're most likely to encounter SketchUp's color picker when you apply materials to a model. (However, you do find the color picker elsewhere, such as when selecting a color for text.) This article explains how to use the color picker for your current operating system.
To select a color, you can choose from the following different methods:
- The color wheel
- The HSB or HSL color model
- The RGB color model
- The CMYK color model (Mac OS X only)
- Grayscale slider (Mac OS X only)
RGB or HSB color pickers work best for most SketchUp models and applications.
The color wheel arranges color hue radially around the wheel, with the highest saturation at the outer edge of the wheel. If you're not familiar with the different color models or just want to pick a color by sight, rather than enter a numerical color code, the color wheel is an easy choice. Simply click a color on the wheel to select it. Click and drag the slider next to the wheel to make the selected color brighter or darker.
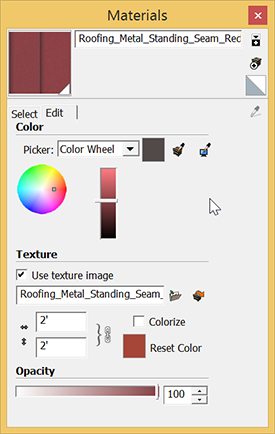
On Microsoft Windows, the color wheel appears on the Materials browser's edit tab, as shown in the figure.

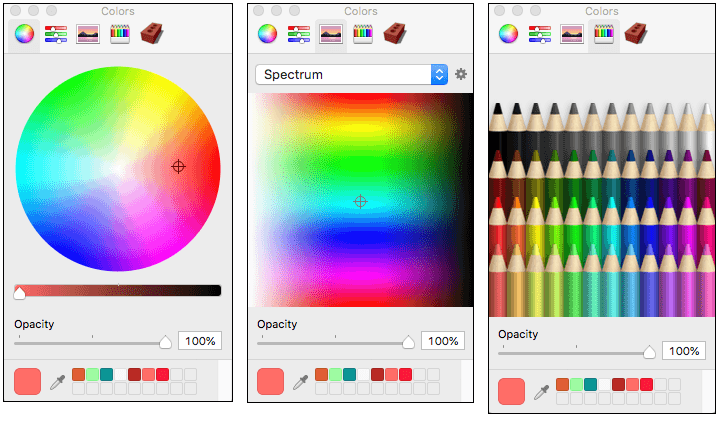
On Mac OS X, the color wheel appears on the Color browser's Color Wheel tab. The Mac version of SketchUp also includes a Spectrum color picker and a Crayons color picker, each of which offer a limited palette of color options. The following figure shows each of these tabs.

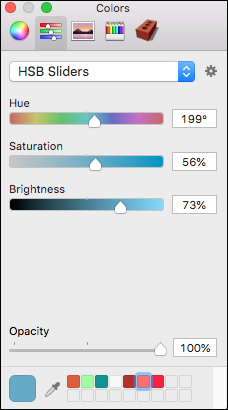
HSB stands for hue, saturation, and brightness. This color model helps you easily select desaturated colors. For example, if you know you want a deep gray color that has red undertones, first select a red in the Hue spectrum. Then use the Saturation slider to desaturate the red, so there's just a little bit left. Use the Brightness slider to adjust the brightness or darkness of your color.
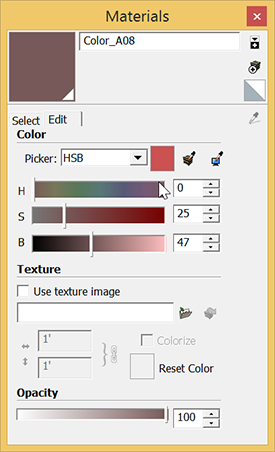
In the following figure, you see the HSB color picker in Microsoft Windows. If you're a Windows user, you also see an HLS color picker. The HLS color model, which stands for hue, lightness, and saturation, is very similar to HSB.

In the following figure, you see the HSB color picker in Mac OS X.

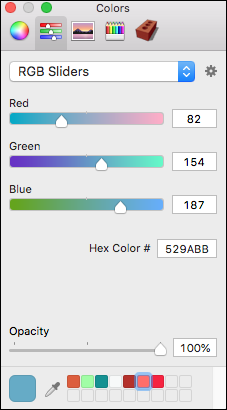
RGB stands for red, green, and blue. This color model is traditionally used when modeling color on a computer screen. RGB offers a wide range of colors (also called a wide color gamut) and is the most effective color space in SketchUp. Use the sliders or type a value to select a color in the RGB color space.
The following figure shows SketchUp's RGB color picker in Microsoft Windows.

In the following figure, you see SketchUp's RGB color picker in Mac OS X.

Note that as of SketchUp 2016 you can no longer drag textured materials into this color palette, only non-textured colors can be dragged down.
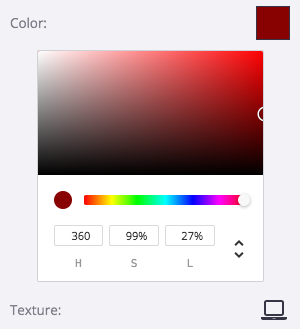
HSL stands for hue, saturation, and lightness. This color model helps you easily select desaturated colors. For example, if you know you want a deep gray color that has red undertones, first select a red in the Hue spectrum. Then adjust the Saturation value to desaturate the red, so there's just a little bit left. Use the Lightness value to adjust the brightness or darkness of your color.

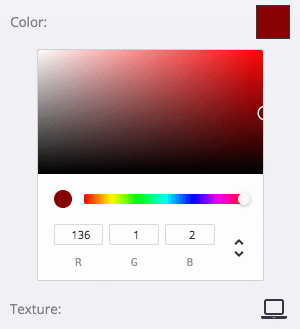
RGB stands for red, green, and blue. This color model is traditionally used when modeling color on a computer screen. RGB offers a wide range of colors (also called a wide color gamut) and is the most effective color space in SketchUp. Type a value to select a color in the RGB color space.

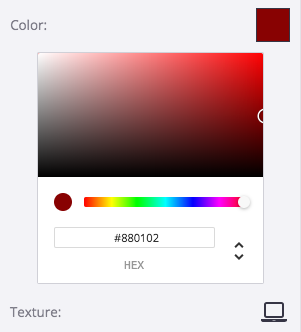
HEX is short for Hexadecimal and is the standard method for defining a color in HTML and on the Web. Hexadecimal values are made up of 3 pairs of 2-digit numbers and is similar to RGB in how it alters a color. Type the HEX value for your desired color to change set that color.