Adding Intelligence Using Dynamic Components
Adding intelligence using Dynamic Components
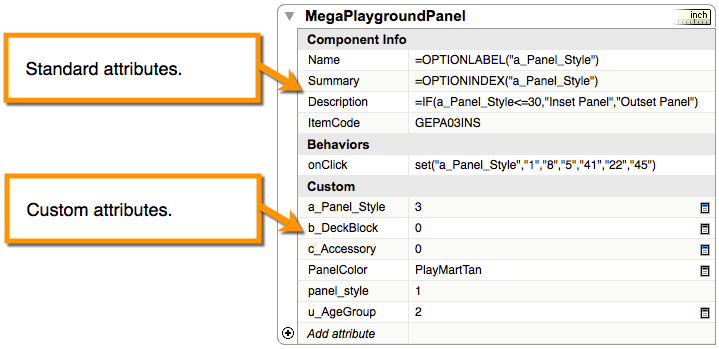
Basic attributes
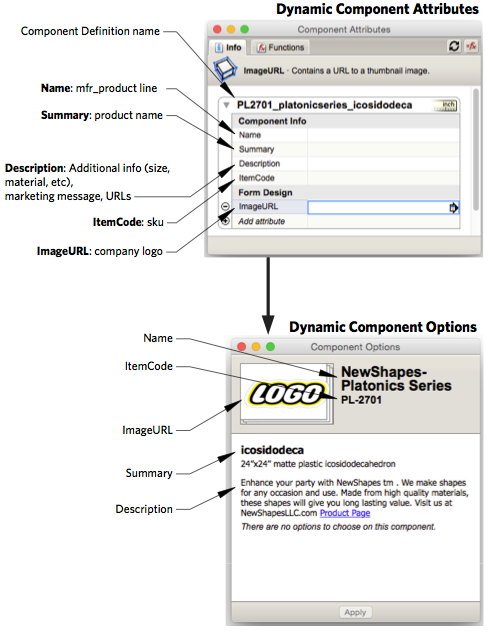
SketchUp lets you assign extended attributes to a Component, things like Name, Summary, Description and ItemCode using Dynamic Components. Below is a screen capture of the Dynamic Component Attributes dialog box. By default, it shows the Component name at the top, with the additional attributes below in an editable box. The bottom image shows how this information will be displayed in the Options dialog.

If you have assigned properties (or options) to the Component, using Dynamic Component attributes you might want to change the defaults that are seen in the thumbnail for 3D Warehouse.
Advanced attributes and user interaction
 SketchUp offers four attributes that can be easily applied to a component using the Dynamic Component interface. The diagram above shows where to place the four pieces of recommended information so that it displays when the Component Options dialog is opened. You can add additional attributes to the Component to affect the display of the Component, such as arrangement of sub-Components, product color, and standard options, to name just a few.
SketchUp offers four attributes that can be easily applied to a component using the Dynamic Component interface. The diagram above shows where to place the four pieces of recommended information so that it displays when the Component Options dialog is opened. You can add additional attributes to the Component to affect the display of the Component, such as arrangement of sub-Components, product color, and standard options, to name just a few.
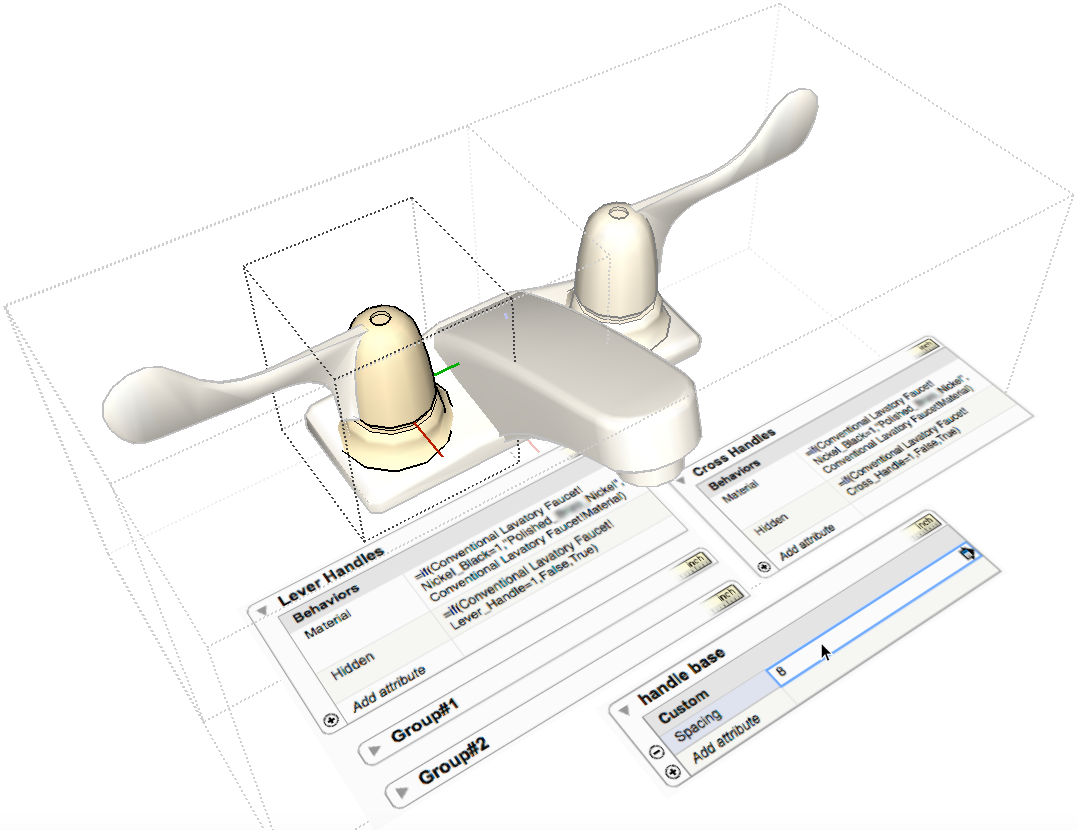
The following illustrations diagram how this works. Attributes are assigned to a Component within the context of the Component. The attribute is applied to either the whole Component, or to its sub parts. Attributes can set colors, product options, sizing and more.
 All of these attributes exist inside the context of the component and travel with the component when it is imported into another model.
All of these attributes exist inside the context of the component and travel with the component when it is imported into another model.
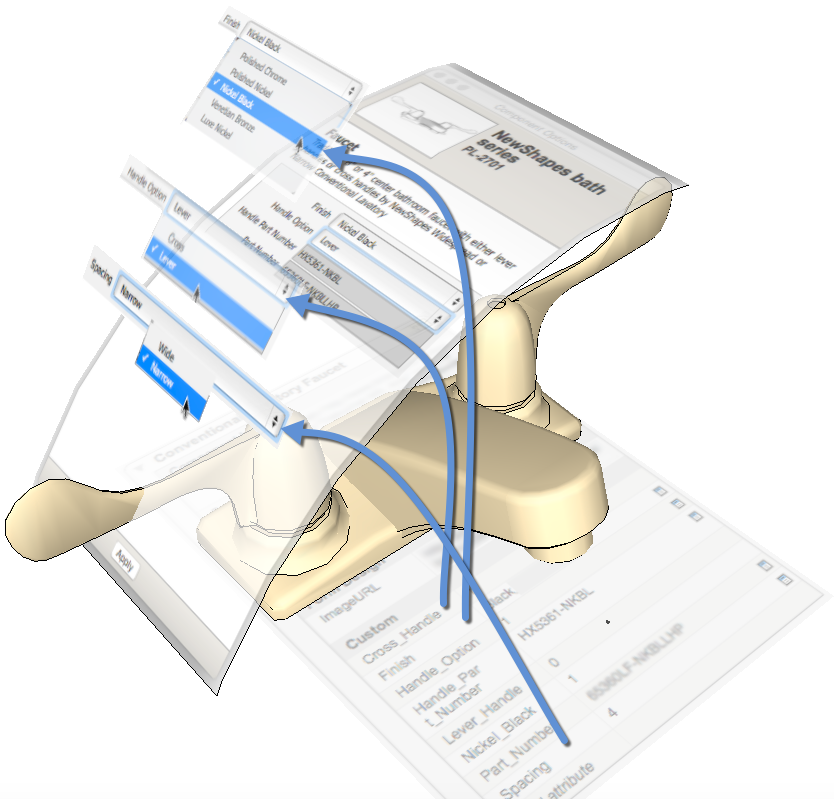
But to allow the user to interact with these settings, there has to be a series of attributes that are applied to the outside of the context, setting values that are used by the attributes inside the context. These outer attributes get displayed to the user in the component options dialog.
 This component options dialog can only be accessed from outside the component. This means that you cannot see them when you are working inside a component model file. The component file must be imported into a working file so that the dialog showing the outer options for that component can be displayed.
This component options dialog can only be accessed from outside the component. This means that you cannot see them when you are working inside a component model file. The component file must be imported into a working file so that the dialog showing the outer options for that component can be displayed.
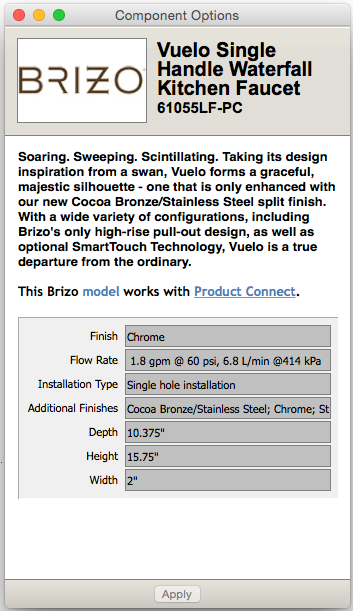
Here is a dialog showing the options that can be set for a faucet. The values the user sets here get used within the Dynamic Component to perform calculations, set materials, and display one option versus another.
From a working file, you can set the options you want for the component’s thumbnail when it is uploaded to 3D Warehouse.
Dynamic component case study 
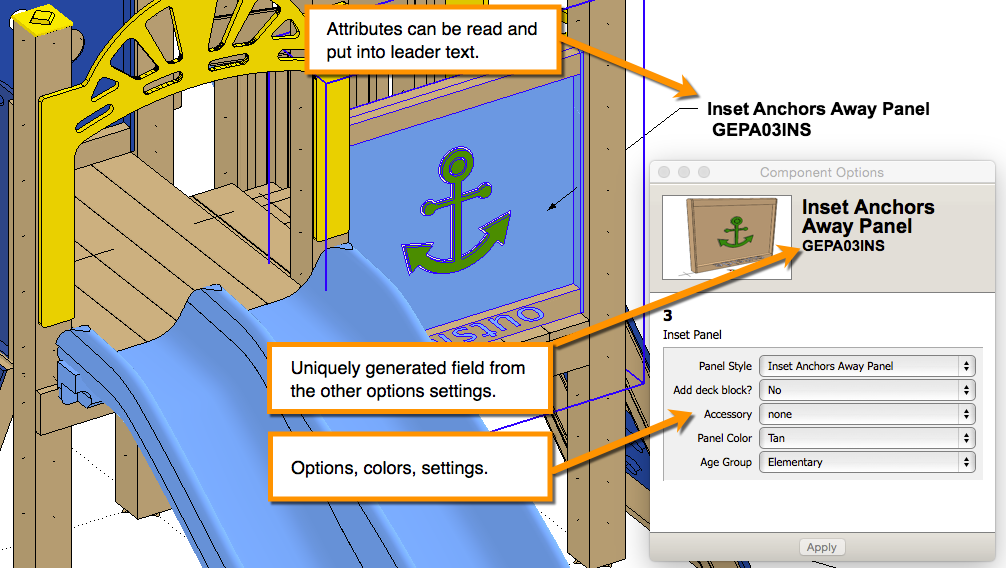
Attributes can manipulate text and numbers from other attributes to dynamically create labels (for example build the full product name based upon chosen options).

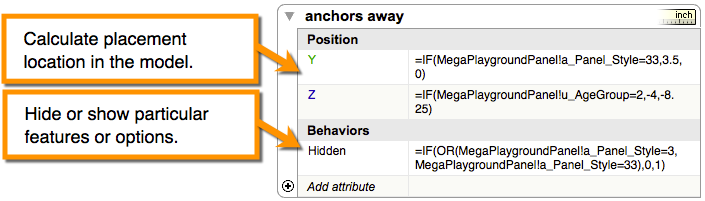
Attributes can perform calculations (for example, placement of subcomponents) or control display of sub parts, hiding or showing them. (for example, add a steering wheel).

Attributes can control options (for example panel color, age group, panel style).
