SketchUp provides accessibility features for users with specialized needs where possible. The Accessibility section in Preferences is where you will find options that make SketchUp’s color-based modeling cues even more accessible.

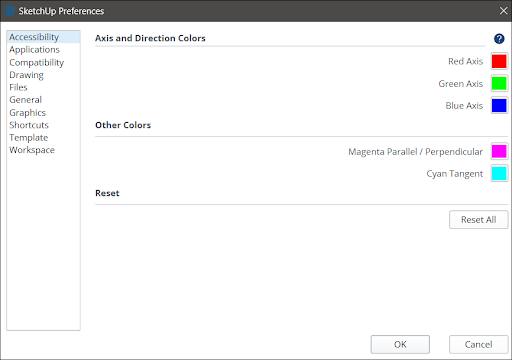
Axis and Direction Colors
Each axis can be set to a specific color. By default, the X axis is red, the Y axis is green, and the Z axis is blue. The Accessibility panel allows you to change the color of each axis.

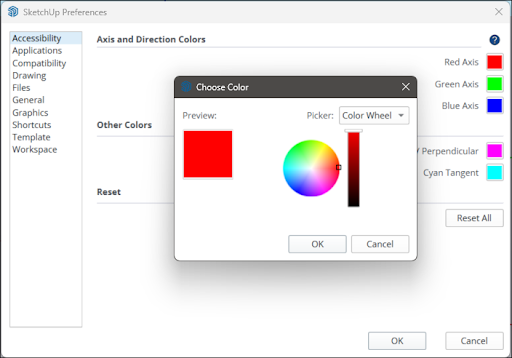
To change the color of an axis, click the color you want to change and use the color selector to choose a new color.
Other Colors
Similar to the axes, you can change the colors used to designate parallel/perpendicular lines and tangents. By default, parallel/perpendicular lines are magenta and tangents are cyan. Just like the axes, you can click the color you want to change and use the color selector to choose a new color.
Reset
Clicking Reset All reverts all changed colors back to the default color.
Styles and On-Screen Aids
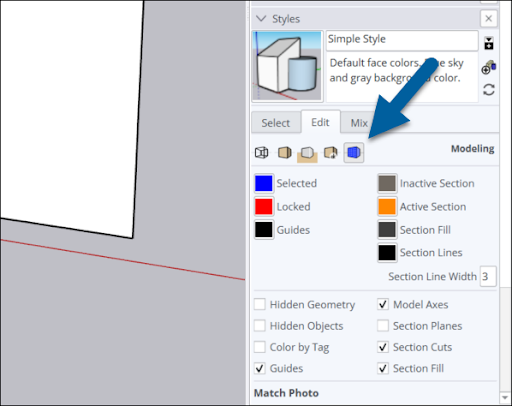
There are also a few accessibility related options you can access using Styles. Changing the colors of on-screen aids can help if you have trouble seeing a particular color or a material makes it difficult to see them. You can customize the following on-screen aids:
- Selected entities
- Locked geometry
- Guides
- Inactive section planes
- Active section planes
- Section cuts
- Section fills
All of these can be customized in Styles by following these steps:
- Open the Styles panel or dialog.
- Click Edit.
- Click Modeling Settings.
- Click the color swatch for the on-screen aid you want to customize.
- Select a new color and click OK.

We also created a Color Blind style that can help users who have some degree of color blindness. This style can be found as an option under Color Sets in the Styles panel. For more information on how to change styles see Choosing a Style.

Did you customize all of your color and accessibility settings so they are just the way you like them? You can save them as a template so you can use them on each model you create. See Model Templates for more details.